Пять бесплатных инструментов для выбора цветовой схемы сайта / Хабр
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.1. Kuler

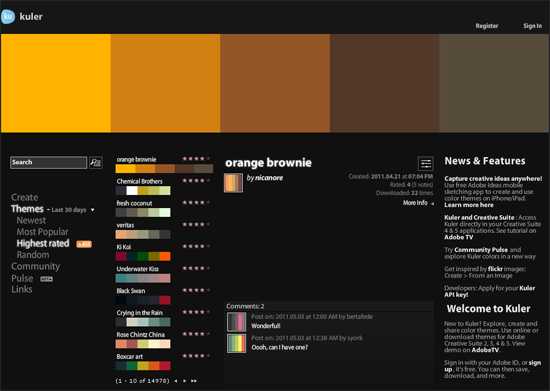
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator

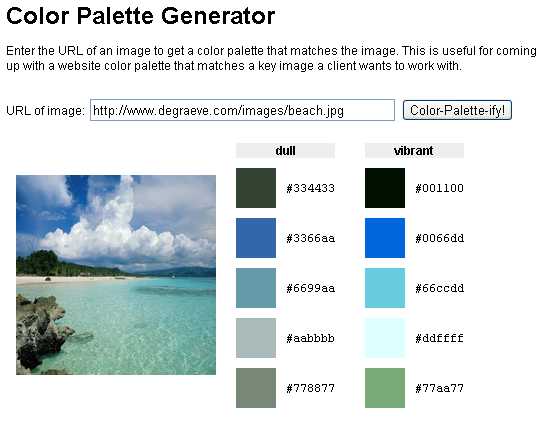
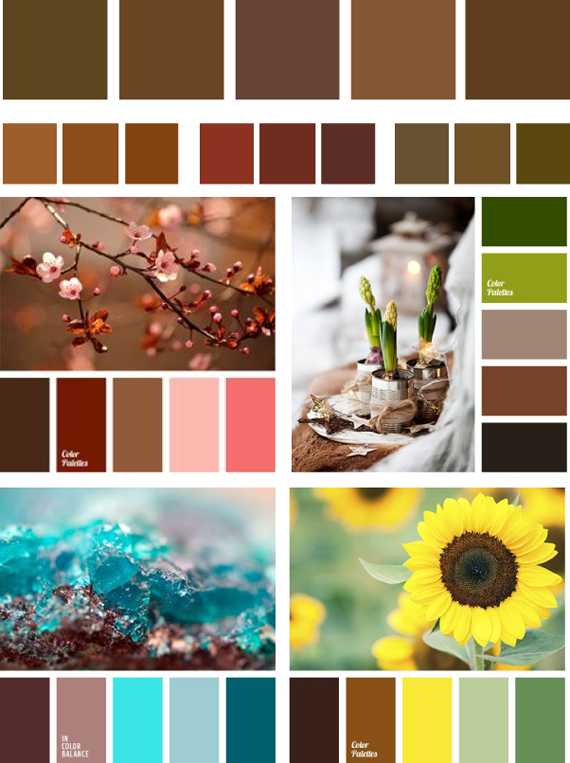
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A

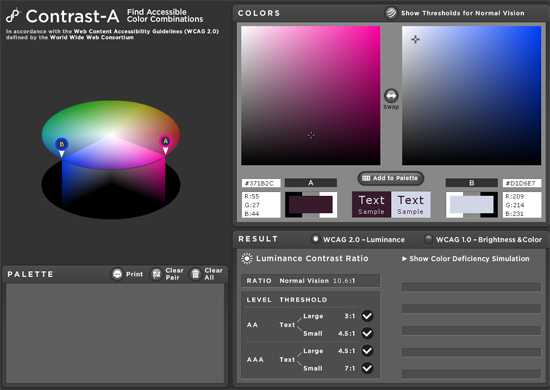
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate

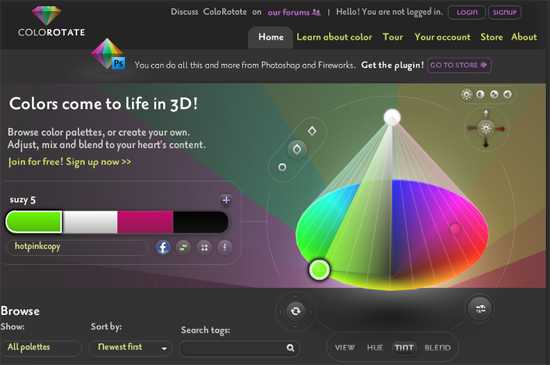
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
habr.com
Цветовой Круг Иттена для создания гармоничных цветовых комбинаций
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз тем, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
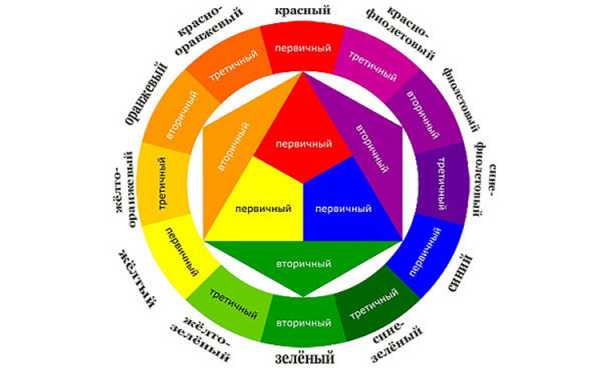
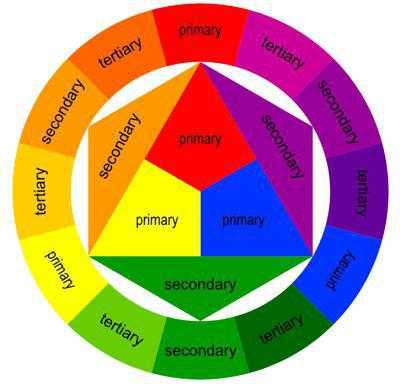
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.

Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
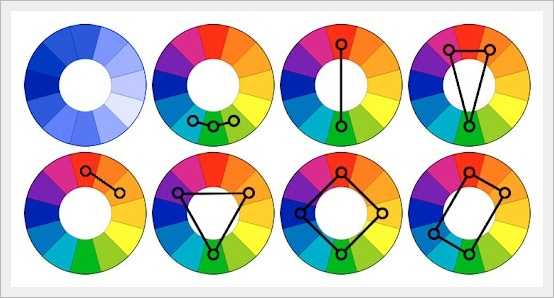
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
Комплиментарные (дополнительные) цвета.
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.

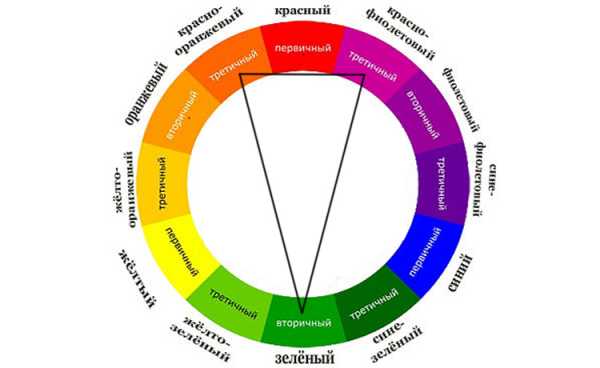
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.

Аналоговая триада
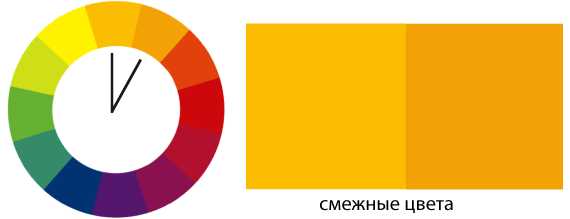
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.

Контрастная триада
Контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.

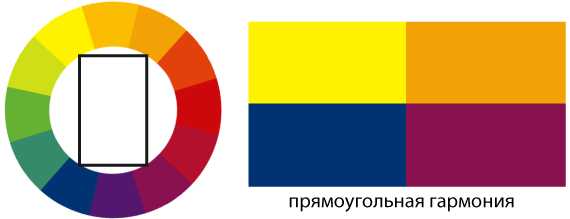
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.

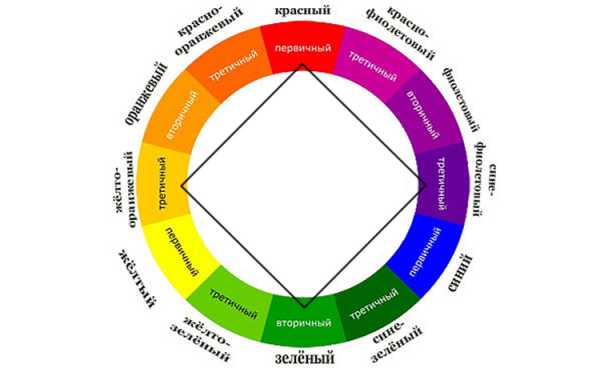
Квадратная схема.
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.

Шестиугольная схема
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.

Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.

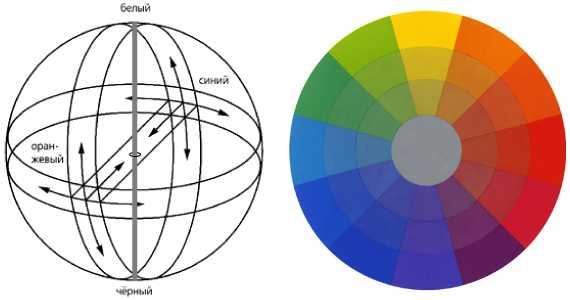
Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
Вариации цветовых сочетаний:

Сильно теорией не увлекайтесь, дайте волю своей фантазии и смело импровизируйте!
Желаю вам радужного творчества!
www.livemaster.ru
28 лучших инструментов для подбора цветовых схем
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
24. Stripe Generator 2.0
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
25. Colors on the Web
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
26. Pictaculous
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
27. Contrast-A
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
28. ColoRotate
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Перевод статьи “The 28 best tools for choosing a colour scheme” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Комбинации цвета: принцип построения | LOOKCOLOR

Основным инструментом для построения различных комбинаций цвета является цветовой круг. Он не только дает информацию о цвете: первичных, вторичных цветов; холодных, теплых оттенках, но и позволяет геометрически найти удачную пару (или триаду, тепраду и более) каждому цвету. Однако эффективное создание цветовых комбинаций не ограничивается только этим инструментом, хоть от него огромная польза. Чистые сочетания подобранные по принципу круга могут даже пугать своей несуразностью, чтобы довести их до «ума», стоит прибегнуть к понятию контрастов, а так же взять в обиход нейтральные, сложные цвета.
Создание и адаптация комбинаций цвета
Все комбинации цвета, построенные с помощью цветового круга, являются контрастом по тону. В большинстве случаев они уже сбалансированы по теплым и холодным цветам, хотя резонанс по светлому-темному, яркому-бледному – отсутствует.
Основным параметром адаптации будет углубление основного цвета, добавление контраста по свету и яркости.
А так же любое сочетание можно сгладить, добавив в него нейтральный оттенок: серый или бежевый.
Сделать комбинацию более глубокой можно за счет добавления к любому из цветов его более светлый или темный оттенок или стоящий рядом в цветовом круге (подобные цвет(а)).
Монохромная комбинация цвета
Если вы используете в композиции один цвет, то его оттенки должны быть как темными, так и светлыми, это придает объем, глубину, сочность цветовой гамме.

Комбинация дополнительных цветов
Дополнительные цвета – тона, которые находятся напротив друг друга в цветовом круге. Сочетания дополнительных цветов первого и второго порядка (основные (первый порядок): красный, желтый, синий; второго порядка: оранжевый, пурпурный, зеленый) слишком кричащие, пронзительные, за счет чего кажутся вульгарными, а так же закрадываются сомнения по поводу возможность их использования. Однако такие комбинации цвета оттенков третьего порядка: красно-оранжевого, фиолетового, сине-зеленого, шартреза и. т. д., смотрятся более привлекательными за счет снижения «резкости».
Попробуем снизить интенсивность цветов первого и второго порядка: затемнить, добавить примесь других оттенков, сохраняя основной подтон. Тем самым мы получим более мягкие сочетания, которые за счет понижения навязчивости, откроют свою лучшую сторону. Если же в это сочетание еще добавить контраста по светлоте, насыщенности, то количество вариаций привлекательного сочетания увеличится в несколько раз.


Комбинация предельно удаленных пар
Такие пары так же находят с помощью цветового круга. Они менее пронзительные, чем дополнительные цвета, но, тем не менее, входят в категорию драматичных. Контраст по свету, яркости тонов для них будет более актуальным, чем для дополнительных, а так же добавление похожих и однотонных оттенков.
Добавляя в комбинацию нейтральных или однотонных (более светлых или темных) оттенков позволяет добиться контраста по светлоте, оставляя основные цвета в равной «силе» яркости и светлоте (темноте). Точнее акцент будет на основное сочетание, но баланс по яркости и контраст будет на высоте.


Комбинация подобных цветов
Подобными называют цвета стоящие рядом в цветовом круге.
Такие комбинации похожи на монохромные с одной лишь разницей, что в ней используются оттенки не одного тона, а производных этого цвета. Наличие светотени в таких комбинациях будет очень важным моментом для достижения выразительности, сбалансированности.


Близкие к похожим сочетаниям относятся теплые и холодные комбинации цветов.
О том, какие цвета теплые, а какие холодные так же можно узнать по цветовому кругу разделив его на две части: между зеленым и пурпурным. Желто-красная гамма будет относиться к теплым цветам, а зелено-сине-фиолетовая – к холодным. Подобные сочетания, не выходящие за пределы холодных и теплых цветов, будут считаться соответственно холодными и теплыми.
Контраст светлого-темного в таких комбинациях будет очень важным во избежание пресности.

Триады и более сложные комбинации
Как и сочетания дополнительных цветов, такие комбинации могут показаться с первого взгляда не привлекательными, однако, на практике в «голом» виде они тоже редко используются.
Триады и более – сложные комбинации, они имеют простор для творчества. В одном таком сочетании можно использовать практически все доступные контрасты (учитывая, что баланс теплых-холодных оттенков уже выведен).
В отличие от парных комбинаций в триадах доминантам является 1 цвет, все остальные оттенки – грамотное оформление, усиление центрального тона. Чаще всего это «пятно», значительно обрамленное другими оттенками: яркое и контрастное.

Как мы видим: основой для создания цветовых комбинаций является цветовой круг (который можно приобрести и всегда иметь с собой), но существуют и приемы сделать их лучше.

Цветовые комбинации за гранью цветового круга
Комбинации, подобранные по цветовому кругу эмоциональные и впечатляющие, однако изначальным «учителем» колористки была природа и некоторые сочетания до боли знакомые и «благополучные» для психики выбраны именно ей.
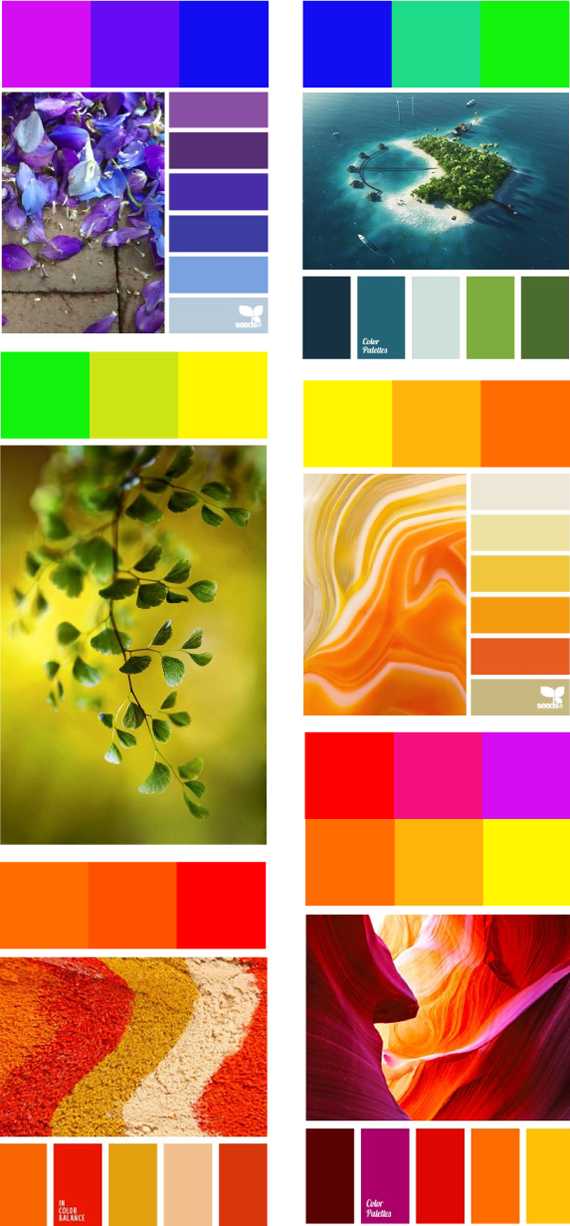
Так, комбинация оранжевого + зеленого — цветы, цитрусовые, закатные тона, зелень. Синий (голубой) + зеленый – небо, луга, леса. Желтый + синий (голубой) – солнце, небо. Фуксия + зеленый — цветы, зелень. Фуксия (пурпур) + красный – закатные тона. Розовый + зеленый – цветы, зелень. Холодный + теплый розовый – закатная гамма. Пурпур + синий (голубой) – закат, море. Желтый + зеленый – цветы, цитрусовые, зелень.
Это сочетания ярких оттенков, которые оставили яркое впечатление в сознании человека.

Природные комбинации с коричневым цветом
Основой для мягких комбинаций природного характера – это коричневый цвет. Он является нейтральным (как более темный оттенок бежевого цвета). Коричневый цвет – разнообразный и имеет широкий спектр оттенков. Сочетания с этими оттенками очень разнообразны, но имеют общее сходство: все подобранные оттенки должны быть лишены пронзительности: сложные и тягучие. Задача таких сочетаний нести мир, спокойствие и уравновешенность в нашу жизнь.


Комбинация с черным и белым цветом
Черный и белый цвет также, как и коричневый относятся к нейтральным оттенкам и базовым цветам, но в отличие от предыдущего цвета сочетания с ним имеют повышенный контраст, порой весьма далекий от природного.
И черный, и белый цвет являются холодными оттенками. Они оба подчеркивают основные цвета (их можно добавлять к любой гамме из цветового круга), но эффект от их присутствия разный. Черный концентрирует цвет, сужая пространство, белый же наоборот – расширяет, засветляя рядом стоящие оттенки.

Похожие статьи:
lookcolor.ru
Гармония цветовая. Круг цветовых сочетаний. Подбор цвета
Гармония цветовых сочетаний достаточно важна для многих аспектов нашей жизни. Ведь учитывать степень взаимодействия различных оттенков и цветовых комбинаций необходимо в интерьере, в одежде, в различных видах искусства и многих других отраслях. 
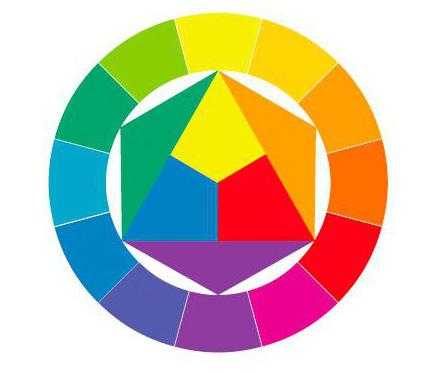
Цветовой круг Иттена
Существует определенная схема основных цветовых сочетаний. Она представлена в круге, созданном художником И. Иттеном. Этот круг вы видите на рисунке ниже.
В данной модели наглядно представлено взаимодействие цветов между собой, разделение цветов по степени первичности. Так, существуют основные и дополнительные, также можно проследить порядок их сочетания.
Круг цветовых сочетаний разрабатывался в помощь начинающим художникам для упрощения работы с цветом. Круг учил наиболее гармонично сочетать оттенки. Он актуален и на сегодняшний день. Внешняя оболочка в форме замкнутой окружности содержит в себе двенадцать цветов спектра от красного до фиолетового. Красный, синий, желтый являются базовыми, то есть основными тонами. Все остальные, образуемые при смешивании, относятся ко вторичным цветам. По мере дальнейшего перемешивания образуются третичные оттенки.
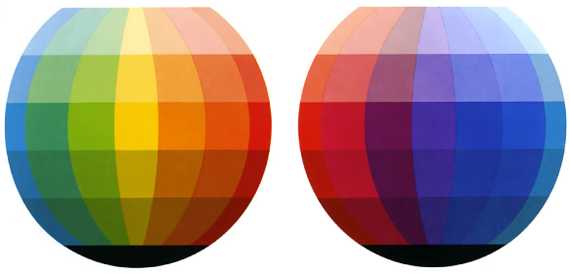
Однако понятно, что в реальной жизни мы воспринимаем и пользуемся гораздо большим количеством оттенков. Поэтому наиболее полную модель можно представить себе в форме сферы, полюса которой будут нести в себе белый и черный цвета.

Понятие цветовых созвучий
Законы цветовой гармонии базируются на закономерности сочетаний и являют собой основу цветовой композиции в целом. Их существует множество. Схемы, применяемые для составления цветовых созвучий, различны по очертанию. Построение осуществляется на основе определенного количества тонов (двух, трех, четырех или более).
Использование подобных схем поможет сориентироваться в многообразии оттенков и подобрать их необходимое сочетание.
Чтобы понять то, о чем пойдет речь далее, держите в голове цветовой круг Иттена или посматривайте на рисунок.
Двухцветная гармония цветовая
Она предполагает сочетаемость пар цветов. Это могут быть как смежные, так и противоположные секторы круга Иттена. Пример – сочетание противоположностей (комплиментарных цветов): красный – зеленый, синий – оранжевый. Все они гармонично взаимодействуют друг с другом. В основе подобной сочетаемости лежит цветовой контраст. Также возможен вариант сочетания предельно удаленных друг от друга тонов (светло-оранжевый – синий).
Трехцветная гармония
Ее еще называют «цветовой триадой». Подобные сочетания могут быть представлены различными схематическими вариантами. При смежном сочетании (соседние цвета) и при сочетании похожих колеров (через один) образуются гармоничные цветовые союзы. Но классической схемой является применение треугольников (равнобедренный и равносторонний). В таком случае образуются гармоничные цветовые триады (желтый, красный, синий; фиолетовый, зеленый, оранжевый). Поэтому, вписав любую из этих фигур в круг цветовых сочетаний Иттена и вращая, легко определить наиболее гармоничный союз. Как правило, получаются контрастные сочетания. Применить можно также линейные вариации от дополнительных цветов к смежным и так далее.
Четырехцветная гармония
Это усложненный вариант. Однако такую гармонию достаточно легко представить. Ее цветовая схема определяется вписанием в круг Иттена простых геометрических фигур, таких как квадрат и прямоугольник. Также возможен вариант включения трапеции. При смешении цветов данного сочетания получится черный тон. Пример четырехцветного созвучия: желтый, красно-оранжевый, фиолетовый, сине-зеленый.
Гармония шести цветов
Образуется посредством включения в пространство круга равностороннего шестиугольника. Это достаточно сложная гармония, цветовая схема которой состоит из шести различных оттенков. Мысленно довольно-таки сложно составить подобную цепочку. Поэтому в данном случае стоит воспользоваться моделью окружности. Если рассматривать в качестве основы сферу, то путем пространственного вращения можно достичь интересных цветовых комбинаций.
Подбор цвета
Всецело решение вопроса о подборе тона зависит от поставленных целей, задачи и области применения того или иного цвета. Для решения дизайнерских задач существуют свои особенности, для подбора гардероба – иные. Но так или иначе не обойтись без использования теории цвета, а также понятий о том, насколько важны гармония, цветовая сочетаемость и общие характеристики колеров. При осознанном подходе составить необходимую композиционную структуру, опираясь на основы цветоведения, достаточно легко.
Некоторые тона, составляющие основу круга Иттена, имеют ряд особенностей. Также отличительной их чертой можно назвать повышенную яркость и насыщенность. Не всегда спектральные цвета используются в чистом виде. Часто к ним присоединяются ахроматичные черный и белый. А множество из них сложны для смешивания или восприятия.
К примеру, пурпурный – достаточно сложный цвет. Цветовая гармония, образуемая с его применением, достаточно интересна. Он образуется путем смешивания световых лучей красного и фиолетового оттенков. Подбирая тот или иной тон к уже имеющемуся, важно не забывать правила их сочетания, схематические модели.
Характеристики цвета. Основные
Каждый цвет имеет три основные характеристики. К ним относят насыщенность, степень светлоты и цветовой тон. Также немаловажно учитывать контрастность (цветовую и световую) и пространственный эффект того или иного колера. Подбор цвета для решения какой-либо задачи следует начинать с понимания данных свойств.
Цветовой тон определяется положением в спектральной структуре и определяет его название (зеленый, красный). Тон позволяет выявить различие между спектральным и ахроматичный цветом.
Насыщенность — характеристика, определяющая степень приближенности к идеальному спектральному цвету. Чем ближе, тем выше степень насыщенности цвета. Если же в цвет, к примеру, внести белила или краску черного оттенка, произойдет потеря насыщенности. То есть по сути насыщенность определяет степень удаленности цвета от серого такой же степени светлоты.
Степень светлоты – свойство цвета, определяющее его положение по шкале от белого до абсолютно черного. В повседневном обиходе данное свойство еще называют яркостью.
Цветовой контраст – понятие, которое нередко используется художниками, специалистами по колористике, дизайнерами. Оно базируется на свойствах контрастных цветов, степени их взаимодействия и сочетаемости. Контрастные оттенки усиливают насыщенность друг друга, оказывая при этом большое влияние друг на друга.
Есть еще ряд терминов, используемых для характеристики цвета. Это понятия интенсивности, звучности, степени зеркальности. Все составляющие являются переменными, так как находятся в прямой зависимости от времени суток, типа освещения.
Правила сочетания
Необходимо придерживаться сочетаемости не более четырех оттенков (если не стоит прямая задача сочетать большее количество).
Ахроматичные цвета, а также серый, являются универсальными. Хорошо согласуются с яркими цветами.
Выбеленные оттенки, так называемые пастельные тона, как правило, хорошо сочетаются друг с другом за счет обобщающего элемента в основе (белый).
Эталоном гармонии считаются родственные (синий — фиолетовый) сочетания либо комплиментарные (красный – зеленый).
Хорошим решением может стать сочетание монохромных цветов (оттенки из одного сегмента).
Таким образом, ломая голову над выбором того или иного цветового союза, стоит обратить свое внимание на теоретическую основу колористики, уделить время цветовым моделям и характеристикам выбираемых цветов.
В любой отрасли крайне важна гармония, цветовая структура которой влияет на характеристики, необходимые для подбора правильных сочетаний. Об этом не следует забывать.
fb.ru
Сочетание цветов в интерьере: таблица и цветовой круг
Сочетание цветов в интерьере позволяет сделать помещение гармоничным, а применение цветового круга и таблицы позволяют быть уверенным в выборе оттенков. Когда хочется сделать ремонт, мы уже представляем общую картинку результата, но вот при подборе материалов и мебели начинаем теряться и путаться. Где-то более холодный оттенок, а этот не такой насыщенный. В статье приведу несколько советов, как обойтись без дизайнеров и правильно решить цветовое оформление помещения.
 Гармонично подобранные оттенки в интерьере
Гармонично подобранные оттенки в интерьереСодержание:
Теория о цветовом спектре
Таблица сочетания цветов и цветовой круг
Советы по выбору цветовых оттенков для интерьера
Влияние цвета на интерьер и наше ощущение в нем
Сочетание цветов в интерьере таблица: пол, потолок, стены, мебель
Разбираем ошибки в сочетании цветов
Теория о цветовом спектре
Немного теории, потому что это дает понять суть процесса и основу дизайна.
Все многообразие цвета выделяется в три группы:
- Основная, использование синего, красного, желтого природных гамм,
- Вторичный (смешиваем основную палитру между собой, тогда получаются фиолетовый, зеленый, оранжевый),
- Третичный (результат смешивания вторичных оттенков с основным ).
Еще есть сочетания по цвету в интерьере:
- Монохромный: применение многообразия оттенков одного цвета (от бледно-розового до насыщенного горячего розового),

- Ахроматический или отсутствие цвета: черно-белый интерьер или черно-серо-белый,
 Контрастный черно-белый интерьер
Контрастный черно-белый интерьер- Комплиментарный, берем два цвета, очень контрастных друг у другу, но и очень создают гармоничные друг с другом сочетания.
 Необычное сочетание
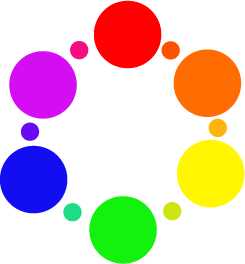
Необычное сочетаниеЦветовой круг позволяет подобрать компаньонов по цвету, так на рисунке перечислены основные модели сочетания тонов.
Таблица сочетания цветов и цветовой круг
Двести лет назад цветовой круг изобрел Гете, он смотрел через, разного цвета, стеклышки и записывал свои ощущения. Кстати, результаты его работы до сих пор используют дизайнеры, например, что зеленый цвет нейтральный.
Допустим, что вы сходили в магазин для дизайнеров и купили цветовую палитру или нашли ее в интерьере. Там ведь очень много оттенков, как выбрать? Для начала посмотрите на таблицу несовместимости тонов.
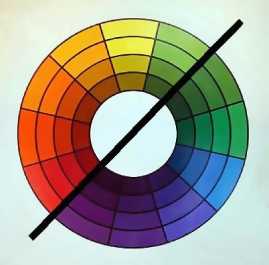
 Таблица по несовместимости тонов
Таблица по несовместимости тоновДля начала нужно определиться со светлотой (разбавленность белым и черным основного цвета) и насыщенностью (смешивание основного цвета с серым).
Итак, чтобы гармонично подобрать оттенки нужно брать равнозначные по светлоте или насыщенности цвета.
Для этого создана колерная карта, которая показана на рисунке.
 Колерная карта
Колерная картаПо вертикали она показывает глубину насыщенности, а по горизонтали — светлоту. Важно выбирать либо по одной линии.
Пример на фото.
 Какие оттенки подходят друг другу — схемы
Какие оттенки подходят друг другу — схемыПредлагаю посмотреть видео, где подробно рассказывается про светлоту и насыщенность цвета.
Советы по выбору цветовых оттенков для интерьера
Перед выбором цветовой гаммы давайте ответим себе на два важные вопроса:
Какая сторона света за окном?
Для чего используется помещение?
Так, если у вас окно выходит на север, то стоит добавить света, тепла и насыщенности в комнату, а не заливать ее в синий цвет, тем самым впуская туда вечный угрюмый север.
 Обилие сиреневого цвета
Обилие сиреневого цветаЕсли в окна весь день бьет солнечный свет, то можно взять холодные оттенки.
 Светлая спальня
Светлая спальняДалее определяем функцию комнаты: это спальня? А ведь отдыхается лучше в спокойной атмосфере, так и выбирайте приглушенные оттенки. Или это детская, то тогда она нуждается в жизнерадостных цветах.
 Спокойный и светлый дизайн детской
Спокойный и светлый дизайн детскойЧтобы зрительно придать комнате воздушного пространства нужно добавить холодные светлые оттенки. Когда у вас малогабаритное помещение, тогда обилие темных или сиреневых тонов еще больше уменьшает пространство и угрюмость.
 Пример использования таблицы цветов
Пример использования таблицы цветовЕсли вам трудно сочетать цвета, то возьмите один цвет и подберите ему дополнения с разной насыщенностью и текстурой.
 Разная насыщенность тонов на стене
Разная насыщенность тонов на стенеВлияние цвета на интерьер и наше ощущение в нем
Цветовые оттенки и настроение связаны. Зная, как правильно ввести цвет в интерьер — вы получите уютную квартиру.
 Сочетание серого и розового оттенков
Сочетание серого и розового оттенковПомещение, в котором слишком много синего цвета может веять холодом.
Красный заставляет нервные клетки возбуждаться и утомляться, что приводит к агрессии.
 Разбавляем насыщенный розовый цвет
Разбавляем насыщенный розовый цветКстати, проводились исследования, где людей помещали в одну и ту же комнату, но под разным освещением. Так вот те, на кого светила синяя лампочка пытались добавить тепла и мерзли, а те, на кого светила красная – говорили, что им жарко.
А в местах общественного питания – используют яркие насыщенные цвета: красный, желтый. Они цепляют взгляд и приглашают войти, но и побуждают все делать быстрее, в том числе и быстрее покушать и уйти. Поэтому создается какая-то суета и постоянное движение в этих местах. А такой психологический трюк сыграл цвет.
Обилие коричневого может вызвать депрессию.
Много серости в дизайне без разбавления яркими красками может вызвать уныние. Поэтому выбирайте правильные акценты в дизайне. Часто стены выкрашивают во все тона бежевого, серого, голубого.
Например, бирюзовый оттенок отлично приглушается шоколадным.
 Интересное сочетание
Интересное сочетаниеОчень нежно смотрится серый с розовым, как на фото.
 Розовый интерьер
Розовый интерьерСочетание цветов в интерьере таблица: пол, потолок, стены, мебель
Все вышесказанное больше относится к стенам и деталям. А ведь пол и потолок играют важную функцию при создании оптического эффекта помещения.
Основное правило всегда такое: пол выбирается самым темным, потолок – самым светлым. Мебель выбираем более темную, чем стены и более светлую, нежели пол.
Темный потолок создает ощущения давления на плечи и желание пригнуться. Применение такого цветового решения позволительно только в помещения с очень высокими потолками и светлыми стенами.
 Сочетание тонов от светлого к темному в интерьере: бежевый
Сочетание тонов от светлого к темному в интерьере: бежевыйМебель может быть яркой и насыщенной, но стена должна быть для нее фоном, поэтому берем более светлый или менее насыщенный оттенок. Или, наоборот, при темной стене выбираем светлую мебель и аксессуары, которые выделяются на общем фоне.
 Яркие акценты в дизайне
Яркие акценты в дизайнеРазбираем ошибки в сочетании цветов
Чтобы не быть голословной, нужно рассмотреть некоторые неудачные интерьеры, где хозяева забыли про гармонию и чувство меры. Так на фото видим, что не соблюден баланс по насыщенности: зеленый явно более разбавлен и не может уравновесить яркий сиреневый.

Ниже на фото не соблюли также светлоту и насыщенность аксессуаров. Желтый явно доминирует и режет глаз, Нужно выбрать более разбавленный холодный оттенок желтого.

В следующем интерьере также слишком разбавлен зеленый и мебель слишком контрастна для этих спокойных стен.

Ниже вариант, когда общую гармонию портят шторы. Слишком яркие для этого интерьера и сразу бросаются в глаза.

Поэтому главный девиз в подборе цвета: все должно быть в меру. Мне так очень нравятся монохромные интерьеры, когда из одного цвета получается огромное множество производных и интересных вариантов.
mognotak.ru
Цветовой круг. Теория на практике
Цветовой круг поможет вам разобраться как взаимодействуют между собой тона: их построение; простые, действенные схемы сочетаний цветов. Фото.
Цветовой круг Иттена – это модель взаимодействия оттенков между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона, а так же выстраивает порядок сочетания.

Цветовой круг был придуман как инструмент работы с красками для начинающих художников. Эта небольшая картинка показывала родительские свойства основных цветов: желтого, синего и красного. Треугольники по бокам центральной фигуры – дочерние тона. Так зеленый – это результат смешивания желтого с синим, а оранжевый – красного с желтым, в свою очередь пурпурный – красного с синим. Оболочка, в виде круга, описывает спектр (зависимость цвета от световой волны): от красного (самая длинная волна) до фиолетового (самая короткая), связь между двумя ее концами осуществляет пурпурный цвет, который не имеет волну. Получается, что пурпурный тон объединяет положительную и отрицательную бесконечность, тем самым описывая биологическую особенность взаимоотношения цвета с глазом человека: если на сетчатку глаза попадает одновременно красный и фиолетовый, мы видим фантомный пурпурный цвет.
Цвета цветового круга
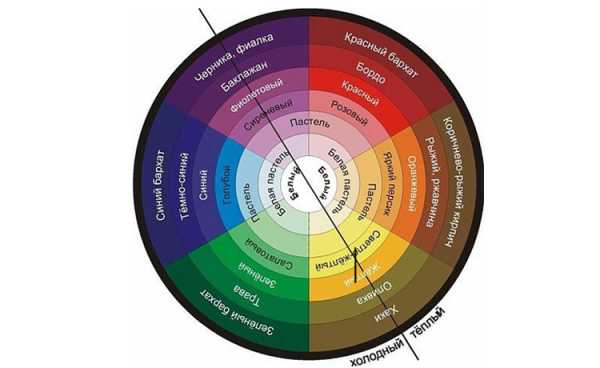
Однако цветовой круг – это плоское (в прямом смысле слова) представление общей цветовой модели, мы не ограничены 12 цветами, а пользуемся тысячами и тысячами оттенков. Полная модель выглядит в виде шара, где оттенки цветового круга – экватор, а полюсами являются белый и черный цвет:

А разворот уже будет содержать информацию о взаимодействии оттенков в цветовом шаре: от пастельных тонов до темных.

Внутри этого шара есть ось: от белого до черного – средне-серого цвета. Это позволяет при любом разрезе шара видеть градиент от серого до светлого или темного тона любого цвета.

Если представить не утрированно сегментированный шар, а с радужным градиентом, то в него поместятся все возможные оттенки.

Круг цветовых сочетаний
Несмотря на то, что инструмент был разработан давно, его практическое применение до сих пор актуально. Он не просто дает представление о цвете и построении оттенков, но и учит эффективно сочетать их.
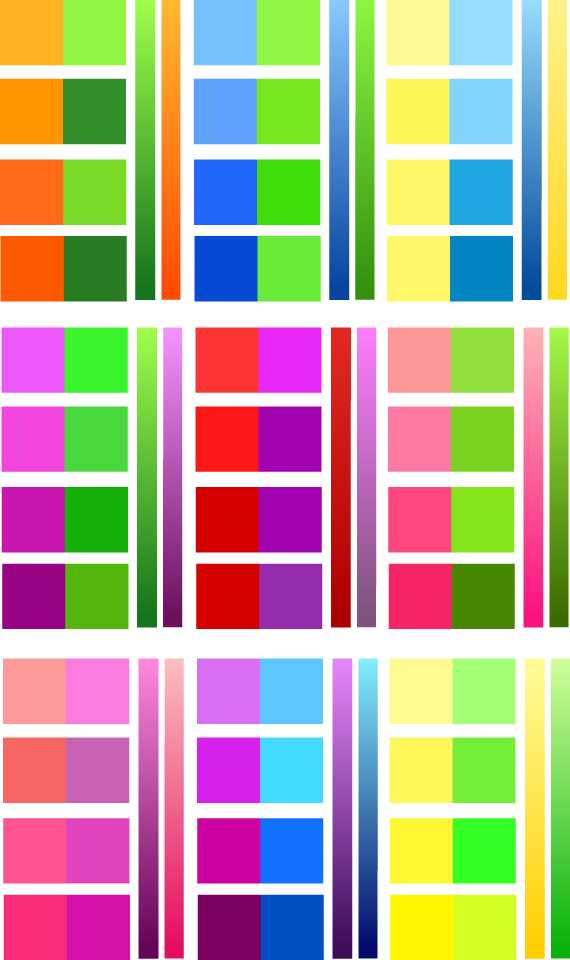
Круг цветовых сочетаний имеет набор цветовых схем.
Двухцветная гармония дополнительных цветов. Если смешать такие цвета на палитре, то они дадут грязно-коричневый оттенок, но в теории при их смешивании должен получаться серый. Эти оттенки наиболее контрастны друг к другу, порой смотрятся вызывающе. Такие комбинации чаще используют в искусстве, чтобы добиться более ярких образов.

Предельно удаленные пары. Такое сочетание яркое, но более мягкое в отличие от дополнительных цветов. Оно более приемлемо для одежды и интерьера.


Смежные и похожие цвета не образуют контраста, но могут поддержать гармонию. Их используют для подчеркивания основного оттенка или как дополнение в многоцветной гармонии.


Триадное сочетание по цветовому кругу начинается с подобных оттенков, которые как и два подобных не создают контраст, но поддерживают гармонию.

Классическая триада и контрастная триада – это схема трехцветного сочетания по цветовому кругу по принципу треугольника: равностороннего и острого. Самые красивые сочетания можно создать по принципу острого, однако равносторонний дает мягкие, сбалансированные сочетания.


Существует 4 варианта четырехцветного сочетания по цветовому кругу:
Это четырехцветная контрастная гармония: она создана на основе контрастной триады и является ее близкий родственником. Такие сочетания броские, импозантные.

Четырехцветная классическая гармония родственник гармонии основанной на равностороннем треугольнике. Она более мягкая, но полная по тонам.

Квадратная гармония и прямоугольная гармония – это четырехцветные сочетания, как и две прямоугольные, имеют туже зависимость. Определение цветов с помощью квадрата дает более мягкую гамму, нежели прямоугольный метод.


Шестицветная гармония создается с помощью фигуры равностороннего шестигранника. Это сложное сочетание, которое очень сложно подобрать самостоятельно, поэтому полезность этого инструмента очевидна.

Составления сочетаний – довольно сложная работа и далеко не все, даже профессионально связанных с цветом люди, могут построить в голове идеальную гармонию, которая устраивала бы их по всем параметрам. Поэтому для того чтобы в любых условиях можно было работать с цветом существует картонный инструмент — цветовой круг.
Если брать во внимание цветовой шар, то сам цветовой круг может содержать множество оттенков, для которых принципы сочетабельности по классическому кругу будет актуальным.



Читайте дальше: по каким еще принципам строятся комбинации цвета?
Похожие статьи:
lookcolor.ru

 Необычное сочетание
Необычное сочетание