Цветовая гамма и ее значение в дизайне
0 ∞ 1
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
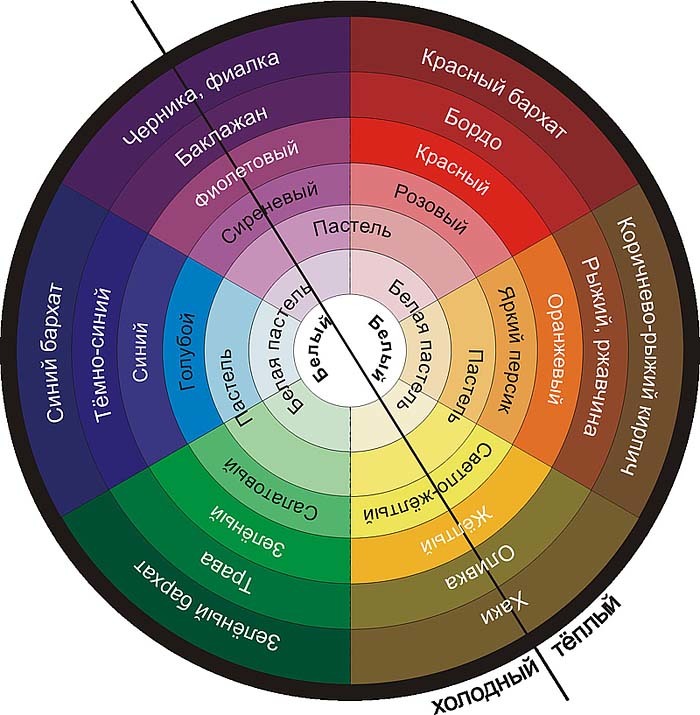
- Тепло и холод
- Выбор цветовой гаммы
- Сочетание цветовой гаммы
- Зачем нужна таблица сочетания цветов
- Выбор цветовой гаммы для сайта
- Как работать с хроматическим кругом
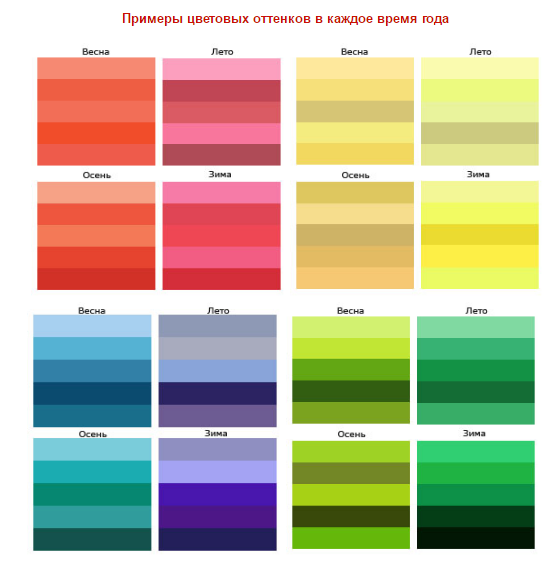
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
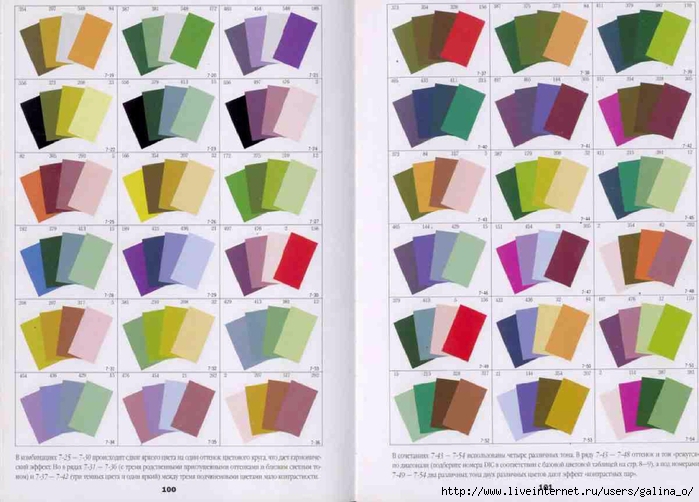
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
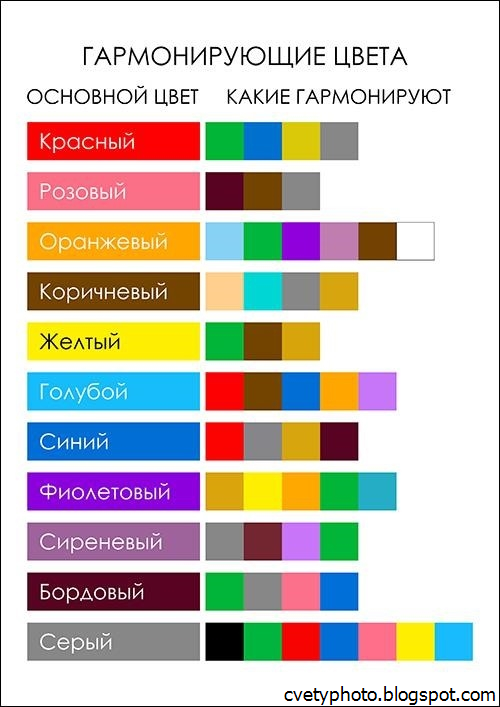
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
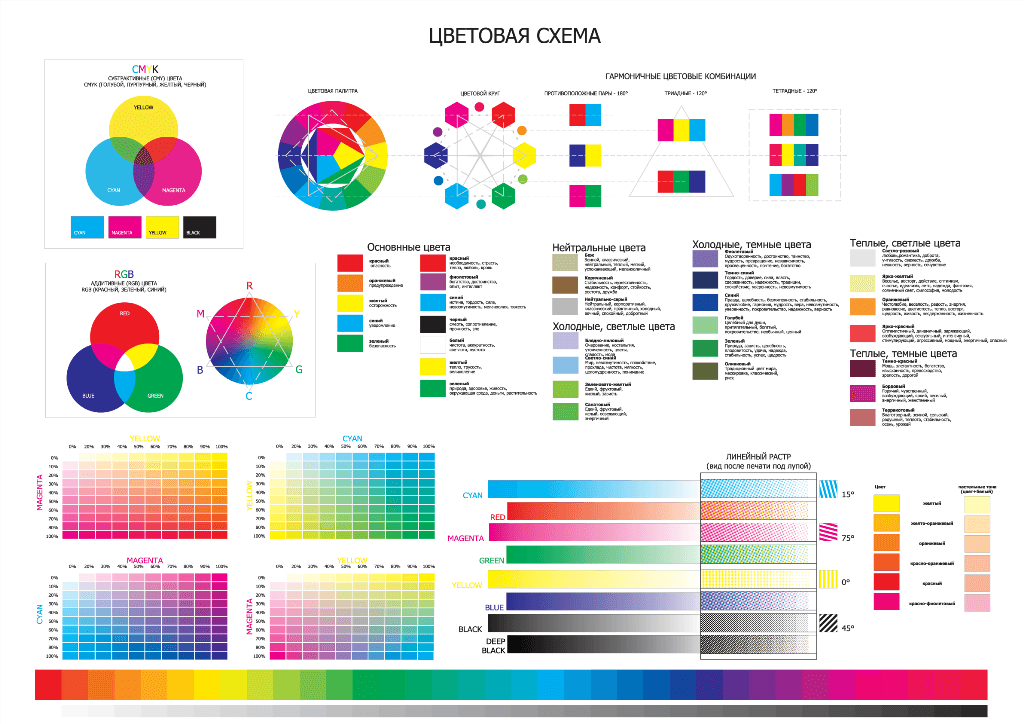
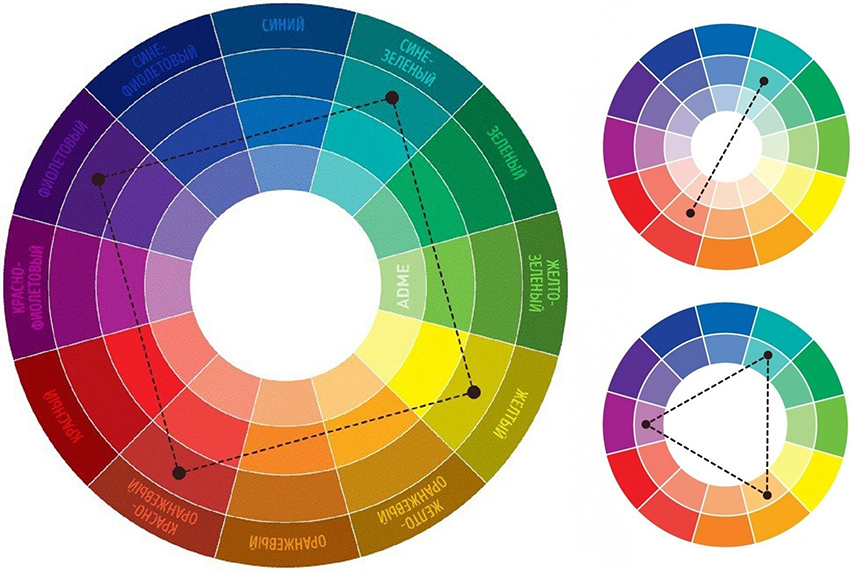
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
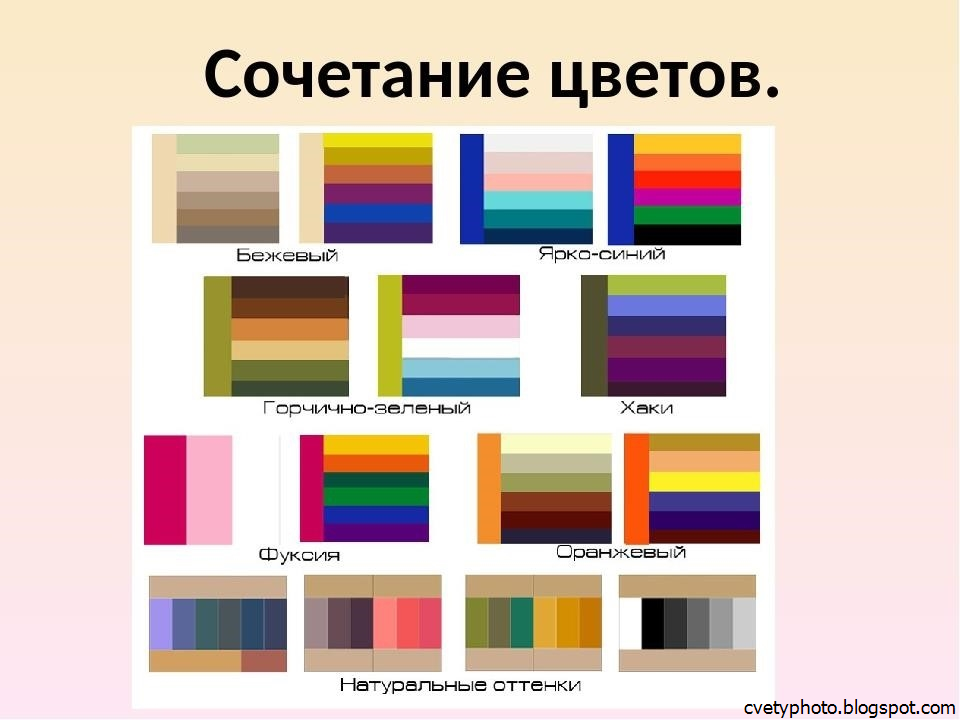
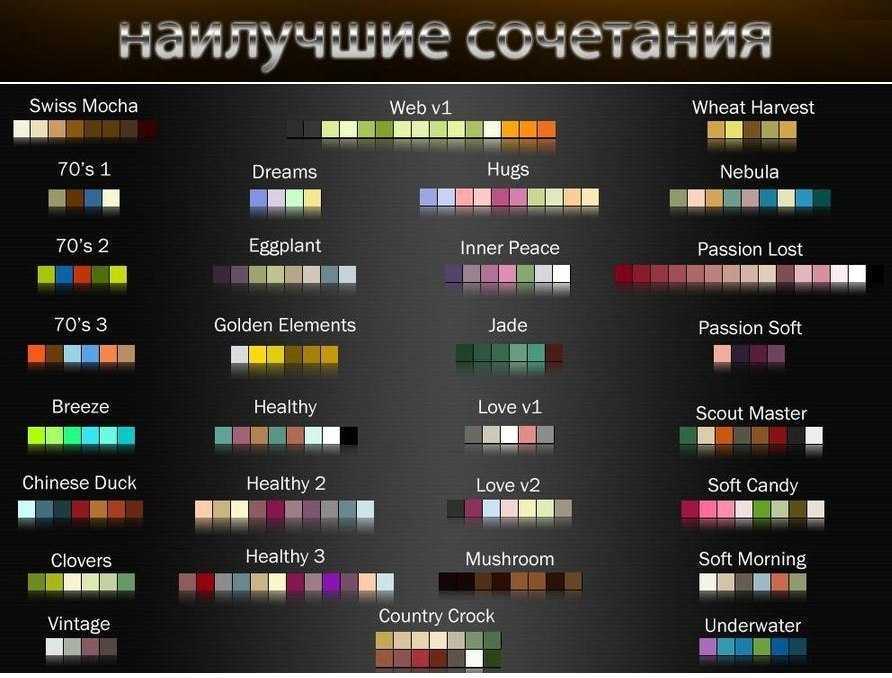
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
Цветовая гамма — что это, ее значение в дизайне
Почему нужно соблюдать цветовую гамму
Правильная комбинация вызывает положительные эмоции и образует единый ансамбль, приятный для восприятия. Грамотный выбор цвета при разработке дизайн-проекта способен напрямую повлиять на внимание и эмоциональный фон человека. Маркетологи, гейм-дизайнеры, режиссеры и мультипликаторы давно используют игру оттенков в своей работе. Например, более яркие цвета активизируют внимание, поэтому они часто служат для акцентов на самых важных деталях, а приглушенные оттенки способны успокоить и создать ощущение безопасности.
Кратко о теории цвета
Теория цвета включает в себя все знания о данном предмете. Ее изучение позволит грамотно подбирать оттенки без лишних временных затрат, чтобы они создавали притягательное и стильное сочетание. Помните, что смешение красного и желтого дает оранжевый, а синего и желтого – зеленый? Значит, вы уже знакомы с основами смешения цветов – одной из важнейших частей цветовой теории.
Иллюстрация из книги «К теории цвета» Иоганна Вольфганга фон Гете, 1810 г. ИсточникЦветоведение помогает проанализировать восприятие оттенков с точки зрения физики, психологии и физиологии. Его активно применяют дизайнеры, чтобы максимально усилить психологическое воздействие своих работ на зрителя и пользователя. Например, считается, что красный в сочетании с желтым вызывает аппетит, поэтому цвета часто используют в оформлении рекламных материалов для ресторанов.
Пример рекламы сервиса доставки готовой еды от дизайнера Artem Lyapunov. Источник
ИсточникКолористика помогает познакомиться с основными характеристиками цвета, в том числе цветовыми группами, механизмом воздействия гаммы цветов на восприятие пространственных объектов, а также со средствами и способами организации архитектурных сред. Колористика помогает во множестве сфер: при производстве красок, тканей, отделочных материалов, мебели, в полиграфическом производстве и многих других. Например, парикмахеры активно используют колористику в процессе подготовки смесей для окрашивания волос: они учитывают исходный оттенок и рассчитывают пропорции красителя с одним или несколькими пигментами так, чтобы клиент смог получить желаемый оттенок. Без знания основ колористики невозможно окрасить волосы с натуральным рыжим пигментом в холодный блонд с пепельным отливом или избавиться от желтого оттенка на осветленных локонах.
Колористическая цветовая схема для смешивания промышленных красителей для волос. ИсточникНо, безусловно, основная область применения колористики – это иллюстрация и все сферы дизайна.
Главные характеристики цветов
Каждый оттенок цветового спектра имеет свои характеристики.
- Тон (hue) означает положение цвета в спектре.
- Светлота (brightness) – это степень отличия данного цвета от черного и белого.
- Насыщенность (saturation) – большая или меньшая степень выраженности в цвете его цветотона.
Современное ПО для графического дизайна применяет именно эти параметры для кодирования оттенков, которые используются в проекте.
Пример палитры цветов с настройками тона, насыщенности и яркости (правый столбец) в редакторе Unreal Engine 5. ИсточникКруг Иттена и сочетания цветов
Цветовой круг – 12-цветовая схема от швейцарского художника Иоханнеса Иттена. Первичными (то есть главными) цветами в нем являются желтый, красный и синий. На круге они обычно составляют центральный треугольник. В результате их смешения можно получить вторичные – фиолетовый, зеленый и оранжевый. Эти цвета прилегают к треугольнику на схеме Иттена. Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
Круг Иттена – инструмент, который позволяет создавать миллионы цветовых сочетаний. Вот самые популярные из них.
Комплементарное – два оттенка, расположенных на противоположных сторонах круга.
Схема комплементарных сочетанийПример комплиментарного сочетания от дизайнера Anna Ryzhkova. ИсточникКлассическая триада – три оттенка, находящиеся на вершинах вписанного в круг равностороннего треугольника.
Пример триады на схемеПример классической триады от дизайнера Марии Цынкуш. ИсточникВариант классической триады – контрастная. В качестве одного из цветов берутся два дополнительных, расположенных по соседству.
Пример контрастной триады в дизайн-проекте от Belokoz Natalia. ИсточникТетрада – четыре оттенка, находящиеся на углах вписанного в круг квадрата. Яркая и контрастная схема.
Таблица сочетания цветов
Круг Иттена – отличный инструмент для дизайнеров и художников, которые могут подбирать оттенки для своих проектов, опираясь на собственные знания. Если же необходимо представить проект заказчику на утверждение, и он не имеет времени и желания пользоваться круговыми схемами, то можно воспользоваться цветовыми таблицами.
Пример таблиц сочетаний зеленого цвета. ИсточникОни наглядно демонстрируют сочетания оттенков и позволяют подобрать цвета для чего угодно: сайта, одежды, мебели, рекламного баннера и т.д. Вертикальная полоса обозначает основной цвет, который можно использовать в качестве фона, а горизонтальные – акцентные оттенки, которые рекомендуется использовать для комбинирования.
Дизайн-проект интерьера от Andrey Lazutkin. Представим в виде таблицы: вертикальной линией будет серая, а горизонтальными – желтая, бежевая, черная, белая, бордовая, зеленая. Источник
ИсточникВыбор цветовой гаммы для сайта
Правильно подобранная цветовая гамма поможет человеку задержаться на сайте и даже оформить заказ. Крупные агентства поручают разработку цветовых схем маркетологам. Если же заказчик не предоставил макеты и обозначил пожелания только по одному-двум цветам, то настроить гамму разработчику придется самостоятельно. Для этого можно воспользоваться сайтами онлайн-подбора цветов, например, сервисом генерации цветовых схем Colory.
Скриншот работы сервиса Colory. ИсточникСначала нужно будет выбрать основной цвет, затем указать количество дополнительных оттенков. Используя настройки сервиса и знания по теории цвета, дизайнер сможет самостоятельно подобрать приятную цветовую гамму для сайта.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
12 цветовых палитр для визуализации данных, позволяющих лучше рассказывать истории с вашими данными
Мы все потратили значительное количество времени на разработку данных, проведение анализа и подготовку результатов только для того, чтобы столкнуться с практическими методами и инструментами визуализации данных.
Возможно, инструменты упростили неуклюжую визуализацию данных или создали дисбаланс между эстетикой и пониманием. Распространенным способом искажения информации является неправильное использование цветовых палитр или цветовых палитр визуализации данных.
Цвета, которые мы используем на картах и диаграммах, играют важную роль в эффективности нашего сообщения. Плохо составленная или неправильно используемая палитра может сбить аудиторию с толку, в то время как правильный выбор цветовой палитры на приборной панели четко передает данные и результаты анализа.
В этом посте рассказывается о следующем:
- 12 лучших цветовых палитр для визуализации данных, которые могут улучшить ваши карты, диаграммы и истории
- Когда следует использовать каждый из типов цветовой палитры панели инструментов
- Как добавить новые цвета и палитры на информационные панели
Существует множество различных типов цветовых палитр для информационных панелей, но не все из них работают в любой ситуации. Тип цветовой палитры карты или диаграммы, которую должен использовать практикующий врач, зависит от характеристик данных. При использовании Immerse следует учитывать три основных данных, а именно типы цветовой палитры;
Тип цветовой палитры карты или диаграммы, которую должен использовать практикующий врач, зависит от характеристик данных. При использовании Immerse следует учитывать три основных данных, а именно типы цветовой палитры;
- Категория
- Последовательный
- Расходящийся
Категориальный (набор цветов 2) цвета, представляющие типы столкновений по дате
Используйте категориальную переменную естественного порядка, если данные имеют различную цветовую палитру и не имеют цветовой палитры. Например, приведенная выше диаграмма типов столкновений по дате применяет один цвет к каждому из возможных типов столкновений, найденных в наборе данных.
Категориальные палитры должны быть ограничены 10 уникальными цветами с небольшим сходством оттенка и насыщенности. Чем больше цветов, тем сложнее осмыслить визуализацию, а близкие по оттенку и насыщенности цветовые сочетания сложно отличить одно от другого.
Immerse позволяет повторять цвета более одного раза, но более эффективно изолировать значимые метки и применить нейтральный цвет, например серый, ко всем значениям «Другие».
1. Retro Metro (по умолчанию)
2. Dutch Field
3. River Nights
4. Spring Pastels
00 9 s к категориальным цветам и цветам установите 1 и 2 в разделе цветов панели настроек пользовательского интерфейса Immerse (см. Добавление цветов и палитр на панель управления Immerse далее в этом посте).
Последовательная цветовая палитра
Последовательная (количественная) цветовая палитра, представляющая столкновения по дням и часам
Применяет последовательную цветовую палитру, когда переменная является числовой или имеет естественно упорядоченные значения. Например, на тепловой карте «Столкновения по дням и часам» выше количество столкновений последовательно упорядочено от наименьшего (синий цвет) до наибольшего (желтый цвет).
Последовательные цветовые палитры постепенно назначают цвета значениям на основе светлоты в одном или нескольких оттенках. Используйте последовательные палитры от светлого к темному при использовании приборной панели со светлой тематикой и варианты выбора цвета от темного к светлому с темной темой. Это привлекает внимание к самым высоким значениям в любой палитре
5. От синего к желтому (по умолчанию)
6. От серого к красному
7. От черного к розовому
8. Синий
Добавьте эти палитры к пользовательскому интерфейсу цвета панели Immerse раздел выбора (см. «Добавление цветов и палитр на панель инструментов Immerse» далее в этом посте).
Расходящаяся цветовая палитра Расходящаяся (количественная) цветовая палитра, представляющаяПроцентное изменение с течением времени и свойств, подверженных риску затопления по округам в 2050 году
Используйте расходящуюся цветовую палитру, когда переменная является числовой и имеет значимое центральное значение. На приведенной выше карте представлены процентные значения выше и ниже нуля. Процентное изменение с течением времени — отличный пример того, как расходящиеся палитры выделяют две разные траектории или тенденции.
На приведенной выше карте представлены процентные значения выше и ниже нуля. Процентное изменение с течением времени — отличный пример того, как расходящиеся палитры выделяют две разные траектории или тенденции.
Расходящаяся цветовая палитра состоит из двух последовательных палитр, которые имеют общую конечную точку и присваивают легко различимые последовательные цвета значениям, расположенным по обе стороны от центра. Для центральных значений требуются приглушенные цвета с низкой насыщенностью и яркостью, аналогичные низким значениям в последовательных палитрах, чтобы сделать крайние точки более заметными.
9. От синего до красного (по умолчанию)
10. От оранжевого до фиолетового
11. Розовая пена
12. От лососевого до аква
3 90 Раздел цветов панели настроек пользовательского интерфейса Immerse (см. «Добавление цветов и палитр на панель управления Immerse» далее в этом посте).
Добавление цветов и палитр на панель инструментов Immerse .
 В этом примере основное внимание уделяется редактированию, добавлению и удалению цветов и палитр в Immerse.
В этом примере основное внимание уделяется редактированию, добавлению и удалению цветов и палитр в Immerse.
Начните с открытия панели настроек пользовательского интерфейса в левой части открытой панели инструментов Immerse.
Доступ к панели настроек пользовательского интерфейсаРаздел цветовой палитры панели настроек пользовательского интерфейса состоит из четырех подразделов.
- Набор цветов 1
- Набор цветов 2
- Категориальные цвета
- Непрерывные цвета
Чтобы изменить или удалить существующий цвет в наборе цветов 1 или 2, щелкните цвет, измените шестнадцатеричное значение цвета или щелкните значок Удалить. В каждом наборе должен быть хотя бы один цвет.
В Категориальных и Непрерывных цветах пользователь может добавить новую палитру, отредактировать существующую палитру или удалить палитру.
Щелкните раскрывающийся список, чтобы просмотреть доступные палитры и параметры для добавления, редактирования или удаления. Каждая палитра должна содержать от 2 до 10 цветов.
Категориальный цвет добавить, изменить или удалитьЩелкните палитру, чтобы добавить, изменить или удалить цвета, как мы делали это для набора цветов 1 и 2.
Непрерывный цвет добавить, изменить или удалить Сохранить приборной панели и наслаждайтесь новыми цветами в вашем распоряжении.
Вот оно! Двенадцать цветовых палитр визуализации данных для улучшения ваших карт, диаграмм и историй, когда вам следует использовать каждый из типов цветовой палитры панели мониторинга и как добавлять новые цвета и палитры на панель мониторинга.
Попробуйте сами сегодня, загрузите HEAVY. AI Free, полнофункциональную версию, доступную для бесплатного использования.
AI Free, полнофункциональную версию, доступную для бесплатного использования.
Какие цвета и палитры вы планируете добавить в Immerse? Поделитесь ими и любыми визуализациями, которые вы создаете, с нами через LinkedIn, Twitter или наши форумы сообщества.
Антонио Котронео
Антонио Котронео — директор по маркетингу продуктов в HEAVY.AI. Он провел свою карьеру, помогая людям во всем мире максимизировать свои геопространственные данные, картографические технологии и пространственный анализ, чтобы принимать важные решения для своих клиентов и сообщества. В настоящее время он живет в Шарлотте, Северная Каролина, с женой и двумя детьми.
Как выбрать цвета для визуализации данных
(Эта статья изначально была опубликована в Nightingale, журнале Общества визуализации данных.)
Выбор цвета является основным фактором при создании эффективных диаграмм. Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовых палитр, используемых при визуализации данных, предоставим несколько общих советов и рекомендаций по работе с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существует три основных типа цветовой палитры:
- Качественные палитры
- Последовательные паллеты
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная является категориальной по своей природе. Категориальные переменные — это переменные, которым присвоены разные метки без присущей им упорядоченности. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, присвоенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или менее цветами. С большим количеством цветов вы начинаете сталкиваться с проблемами различения групп. Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Самые маленькие кусочки слева не только повторяют цвета в палитре, но и довольно трудно отличить друг от друга. Основной способ различения цветов — через их оттенки. Дополнительные вариации между цветами можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством, если его использовать преднамеренно. Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет изначально упорядоченные значения, ее можно изобразить с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Наиболее важным параметром цвета для последовательной палитры является его яркость. Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными. Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Тем не менее, стоит рассмотреть возможность перехода между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Расходящаяся палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру. Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Как правило, для каждой последовательной палитры компонентов используется свой оттенок, чтобы было легче различать положительные и отрицательные значения относительно центра. Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная или непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя различными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом .
Инструменты для создания палитр обычно относятся к первому типу, в то время как инструменты для создания визуализаций часто могут создавать непрерывные ассоциации. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Наша способность различать различия в цвете слабее, чем способность различать положение или длину, поэтому мы уже находимся в невыгодном положении, когда связываем цвет с точными значениями. Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные. Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно. Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма. Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Согласование цветов на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется сопоставлять цвета между диаграммами, когда они относятся к одной и той же группе или объекту. Если цвета меняют свое значение между диаграммами, читателю может быть труднее понять диаграмму.
Использование значимости цвета
Иногда вы можете использовать восприятие цветов для повышения эффективности визуализации. Если группы, которые вы рисуете, имеют неотъемлемые цветовые соглашения, например спортивные команды и политические партии, назначение соответствующих цветов может облегчить читателям визуализацию. Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Общее эмпирическое правило заключается в том, чтобы избегать слишком высоких уровней насыщенности цвета и яркости, чтобы снизить нагрузку на глаза. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, в некоторых западных культурах красный может ассоциироваться со страстью или опасностью, а в некоторых восточных культурах — с процветанием и удачей. Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Лечение дальтонизма
Около четырех процентов населения в той или иной степени страдают дальтонизмом, большинство из них мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково. По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Инструменты для использования цветов
В Интернете есть много инструментов, которые помогут вам выбрать и протестировать цвета для ваших визуализаций данных. Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
ColorBrewer
ColorBrewer является классическим справочником по цветовым палитрам и предоставляет ряд различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается цифрой 9).0035 ? и х соответственно).
Средство выбора цвета данных
Средство выбора цвета данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр. Вкладку «Палитра» по умолчанию лучше всего использовать для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторый сегмент оттенков в цветовом круге.
Помощник по цветовой палитре Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его параметрами для коррекции яркости, использования интерполяции Безье и немного более сложного ввода значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Color Thief
Не так много быстрых и простых инструментов для создания качественных палитр, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical быстро генерировали случайные палитры, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Один из забавных способов создания качественной палитры — черпать вдохновение из изображений и скриншотов с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Viz Palette
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для тех, у кого проблемы с цветовосприятием. Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем создавать визуализацию. В дополнение к возможности просматривать наборы цветов в контексте примеров графиков и при смоделированных недостатках восприятия цвета, вы также можете немедленно модифицировать и изменять цвета своей палитры.

 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: