Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
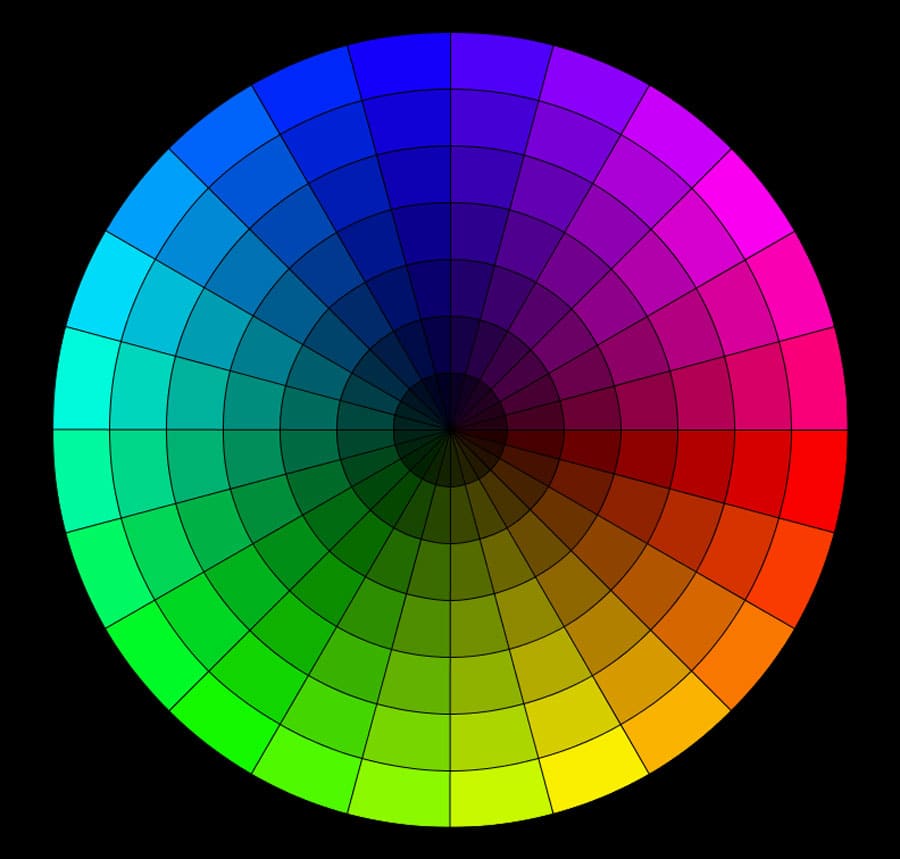
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
Подбор цвета онлайн: 15 генераторов сочетания цветов
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию.
Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором.
Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
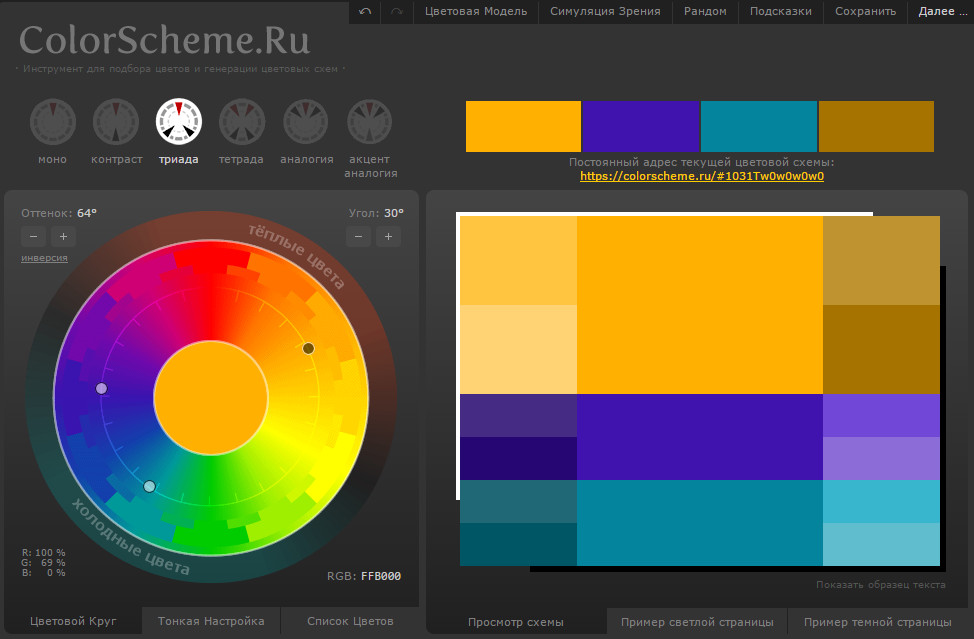
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.

- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

- Colorotate — воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash алеера в вашем браузере.

- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

- Colorexplorer — двигайте ползунки и выбирайте схему!

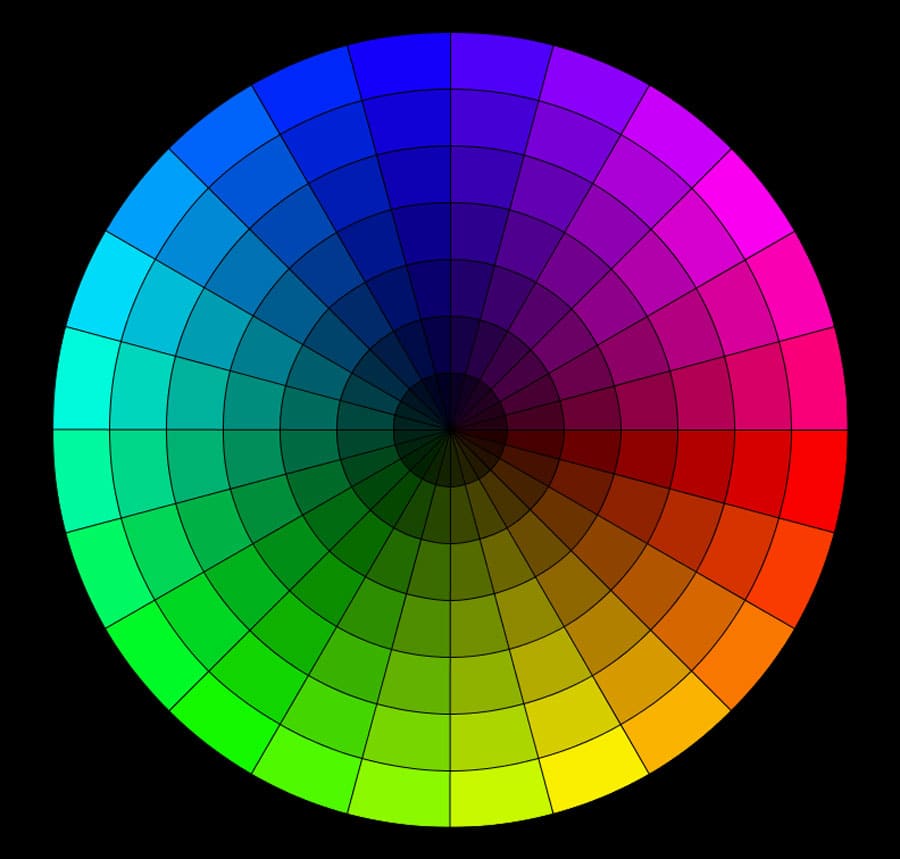
Цветовой Круг Иттена для создания гармоничных цветовых комбинаций
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз тем, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
![]()
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
Комплиментарные (дополнительные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.
![]()
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.
![]()
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.
![]()
Контрастная триада
Контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
![]()
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
![]()
Квадратная схема
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.
![]()
Шестиугольная схема
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.
![]()
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.
![]()
Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
Вариации цветовых сочетаний:
![]()
Сильно теорией не увлекайтесь, дайте волю своей фантазии и смело импровизируйте!
Желаю вам радужного творчества!
Цветовой круг Иттена. 5 способов сочетать цвета правильно
Хочу поделиться интересной, на мой взгляд, и полезной информацией.
Возможно, кто-то уже слышал о Цветовом круге Иттена, который предлагает нам освоить 5 способов, чтобы научиться сочетать самые сумасшедшие цвета без ошибок.
![]()
Иттен Йоханнес (Itten, Johannes) — швейцарский художник, теоретик нового искусства и выдающийся педагог. Получил всемирную известность благодаря сформированному им учебному курсу Баухауза, так называемому форкурсу, который лёг в основу преподавания многих современных начальных художественных учебных заведений.
![]()
Вдумчивый исследователь, свои теоретические и педагогические взгляды и, что особенно ценно, саму систему подготовки художников, Иттен изложил в своих знаменитых книгах о цвете и форме, изданных на многих языках.
Его система призвана не подавлять личность, а помогать художнику выбрать свой путь, не теряя уверенности в своих силах.
Его элементарная таблица отучит вас бояться разноцветных вещей и поможет гармонично их сочетать.
Способ № 1: Сочетание первичных цветов
![]()
Существует три первичных цвета:
- синий;
- красный;
- желтый.
Они находятся в центральном треугольнике, для более легконо восприятия они соединены между собой. Эти три цвета удивительно гармонично смотрятся в одном образе как все вместе, так и в сочетании по парно.
Комбинация этих трех основных цветов — сильная, яркая и эмоциональная. В нем отсутствует контраст дополнительных оттенков. А выразительность достигается разницей оттенков.
![]()
![]()
![]()
Выберите один из этих базовых цветов и купите, например, красную водолазку, а к ней — желтую юбку и голубое платье-комбинацию (см.фото 1) или выберите основной цвет и дополните аксессуарами из этой «цветовой тройки».
Все! Образ готов! 🙂
Способ № 2: Сочетание аналоговых цветов
![]()
Это один из самых простых способов сочетания цветов в одежде.
Аналоговые цвета стоят в круге рядом и последовательно. Вы выбираете один из них, например, зеленый — и смело сочетаете его с вещами аналоговых цветов, стоящих в круге по соседству, кроме того, в такой образ отлично впишется и небесно-голубой и бирюзовый. Как пример — образ девушки на картинке слева (см.выше): бирюзовая дубленка, платье-комбинация цвета морской волны и голубая сумочка — необычно, стильно и весьма элегантно!
Или же на фото ниже. Говорят, что фиолетовый — это цвет депрессии и одиночества. Возможно где-то это и так, если это изо дня в день повторяющиеся монотонные образы, но когда один фиолетовый разбавляешь родственными ему тонами и полутонами, добавляешь соседний к нему фуксию, то здесь сразу на лицо весна, цветы, пение птиц и прекрасное настроение! 🙂
![]()
![]()
![]()
Смотрятся аналоговые цвета в одном образе всегда очень гармонично, спокойно и
располагающе и между ними не возникает яркого контраста.
Способ № 3: Сочетание противоположных цветов
![]()
Для этого способа сочетания используют противоположные друг другу цвета.
В качестве примера рассмотрим пару синий-оранжевый или фиолетовый-оранжевый, что, казалось бы, на слух воспринимается критично). К примеру, худи темно-синего (иссине-черного) цвета, придает образу строгости и элегантности, а шелковая оранжевая юбка в бельевом стиле — яркости и романтичности — смотрится роскошно!
Для эксперимента выберите любой оттенок на палитре и, чтобы не запутаться, соедините его линией с противоположным.
![]()
![]()
Способ № 4: Сочетание цветов по принципу треугольника
![]()
Этот способ еще называют классической триадой.
(Кстати, есть еще способ по принципу квадрата или четырехугольника, где получается больше цветов в образе, но это уже для более смелых девушек, склонных к творческим экспериментам).
Для способа «треугольник» достаточно выбрать на круге один базовый для образа цвет и соединить с ним еще два таким образом, чтобы получился треугольник.
Допустим, мы выбрали ярко-синий (электрик) и строим треугольник — в двух его вершинах окажутся желтый и один из красных тонов. Вы можете совместить в одном образе три отдельные вещи, используя эти цвета, либо купить любую вещь с принтом, где присутствуют все эти цвета.
![]()
![]()
![]()
![]()
Способ № 5: Усложненное сочетание противоположных цветов
![]()
Наверное, это самый не простой метод, но усложненное сочетание противоположных цветов в одежде выглядит невероятно стильно.
Здесь ваша задача будет заключаться в следующем: необходимо выбрать три аналоговых цвета (смотри способ № 2) и один контрастный с противоположной стороны круга. На нашем примере схема получилась следующая: желто-оранжевый, оранжевый, красно-оранжевый — аналоговые цвета, голубой — контрастный, противоположный.
![]()
![]()
![]()
![]()
Обязательно попробуйте собрать хотя бы один образ с помощью цветового круга Иттена, используя один из способов.
Экспериментируйте! Это намного проще, чем кажется!
Материал взят из открытого доступа в интернете.
Оказалась ли для вас полезной статья? 🙂
Жду ваших комментариев!
Всем спасибо за прочтение!
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.

paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
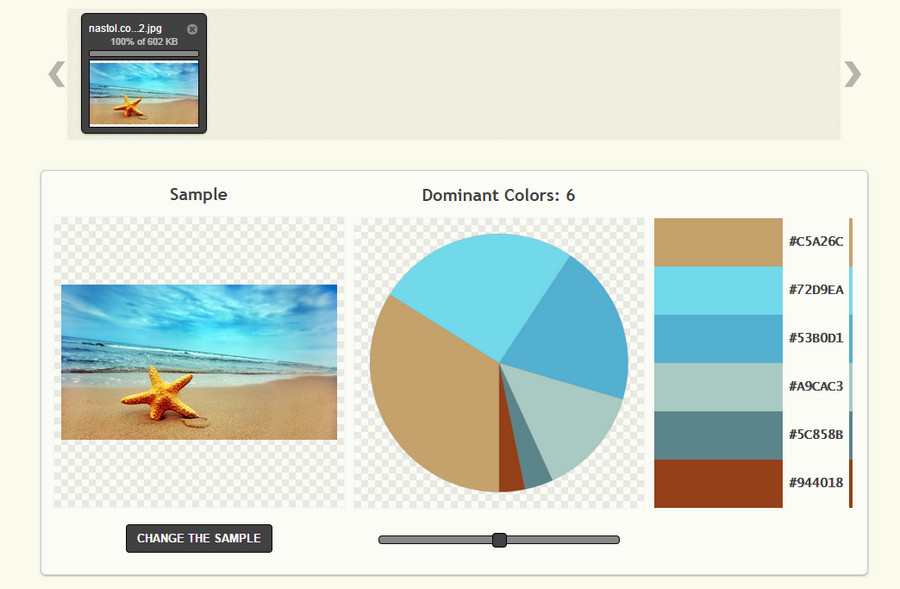
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.

palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.

palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».

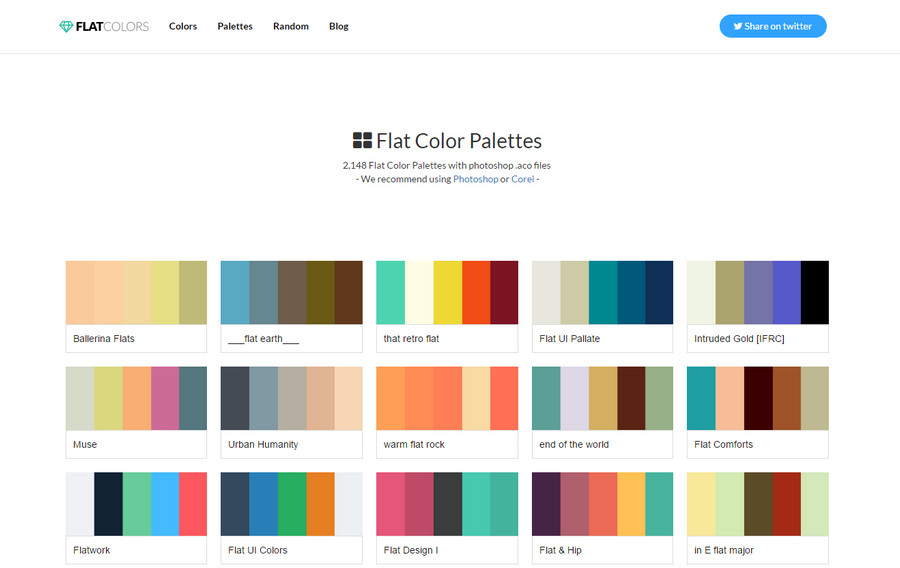
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.

materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.

getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Палитры сочетаний цветов в одежде — шпаргалка для модниц
Стало модным сочетать три и более цветов в комлекте одежды. Но как это сделать правильно знает далеко не каждый.
Сочетание цветов в одежде — одно из самых главных правил, которого следует придерживаться при создании своего имиджа. Весеннее настроение требует красок! Представляю вашему вниманию шпаргалки по цветовым сочетаниям гардероба.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
75 Привлекающих внимание цветовых комбинаций на 2020 год
Первое, что вам следует сделать, если вы хотите активизировать свою творческую игру, — это уверенно выбирать цветовые комбинации. Знание того, какие цвета сочетаются друг с другом, само по себе является навыком и может оказать положительное влияние на все сферы вашей жизни.
Начнем с дела. Как только вы поймете, что означают разные цвета, вы увидите, как они могут влиять на восприятие. Затем вы можете использовать это в своих интересах.Если вы хотите, чтобы ваша аудитория что-то почувствовала, цвет может помочь в этом. И это остается неизменным, выбираете ли вы цвета для флаера, фотографии, визитки или выбираете идеальное сочетание цветов для своего веб-сайта.
Допустим, вы хотите вдохновить аудиторию — или заставить ее почувствовать себя счастливой или спокойной. Использование правильных цветовых сочетаний может укрепить ваши намерения. Брендам необходимо подумать о цветовых сочетаниях во многих областях, таких как логотипы, веб-сайты, маркетинговые материалы, товары и социальные сети.Недостаточно работать только с одним цветом, настоящая магия заключается в том, чтобы знать, какие 2 или 3 цвета сочетаются друг с другом, и иметь возможность подобрать убедительные цветовые комбинации. Обеспечьте единообразие бренда, задокументировав, какие цвета и комбинации следует использовать людям. Документируйте часто используемые цвета и шестнадцатеричные коды во внутренней вики.
Ключевым моментом является знание того, какие сочетания цветов работают
Знание цвета может помочь вам сделать лучший выбор в отношении покупки одежды, обуви, украшения вашего дома и даже повседневного общения! В общем, жизнь может быть проще, если знать, какой цвет с чем сочетается.
В этом блоге мы рассмотрим 75 лучших цветовых комбинаций на 2020 год. Чтобы вдохновить вас, мы рассмотрим популярные идеи цветовых схем, какие цвета сочетаются друг с другом, и предложим вам практические способы их использования.
Почему бы не попробовать каждую из этих цветовых комбинаций в одном из наших многочисленных легко редактируемых шаблонов в Мастере дизайна. Просто скопируйте соответствующий шестнадцатеричный код в настраиваемую цветовую палитру в приложении, и цвета вашего шаблона мгновенно изменятся. Так что делайте заметки, начните свою собственную диаграмму сочетания цветов и проявите творческий подход.
Цветовые комбинации с использованием двух цветов
Создаете ли вы логотип, рисуете дом или добавляете текст к видео, скорее всего, вы будете иметь дело не только с цветом. Или, если вы планируете использовать много разных цветов, часто проще всего начать с двух, взятых оттуда. Во многих случаях использование только двух цветов может быть столь же эффективным, как и большая палитра. Вот некоторые из лучших двухцветных сочетаний цветов.
Живой коралл (# FC766AFF) и Тихоокеанское побережье (# 5B84B1FF)
Цвет года по версии Pantone 2019 года — живой коралл.Это живой, питательный цвет с оттенком молодости. В сочетании с освежающим синим цветом Тихоокеанского побережья он вызывает образы дна океана и яркого морского дна, заполненного кораллами.
Тихоокеанское побережье глубокое, но не властное, и дополняет тонкий тон живого коралла. Нетипичный для большинства оттенков синего, в нем есть почти определенная теплота. Это только усиливает спокойную, но энергичную атмосферу живого коралла.
Динамические цветовые комбинации, подобные этой, можно использовать в самых разных местах, такова ее ненавязчивая природа.На него приятно смотреть, и он может создать непринужденную атмосферу, где бы он ни появлялся.
Ультрафиолетовый (# 5F4B8BFF) и Цветущий георгин (# E69A8DFF)
Мы не можем говорить о трендовых цветах, не имея ультрафиолетового в верхней части списка. Этот яркий, смелый оттенок стал цветом Pantone 2018 года и продолжал занимать видное место в 2019 году.
Пурпурный — сильный и мощный цвет с позитивными коннотациями, такими как магия, роскошь и творчество. Для такого привлекающего внимание цвета он все еще на удивление необычен.В моде и интерьерах его обычно используют экономно, но если когда-либо было время сходить с ума от фиолетового, то это сейчас.
Purple хорошо подходит для маркетинга, потому что он такой яркий и сразу бросается в глаза. Это одна из причин, почему мы выбрали его в качестве основного цвета бренда! Он также очень универсален и хорошо сочетается со многими другими цветами, такими как зеленый, красный и оранжевый. Но для действительно крутой цветовой комбинации попробуйте сочетать ее с этим теплым розовым / телесным цветом. Этот конкретный оттенок сложен и сдержан и уравновешивает насыщенный и насыщенный фиолетовый.
Бирюза (# 42EADDFF) и теплый песок (# CDB599FF)
Что может быть лучше яркого всплеска бирюзы? Это такой освежающий цвет, который вызывает в воображении образы тропических вод и солнечного неба. Бирюза также уникальна тем, что ей удается быть безмятежной и идиллической, а также яркой и драматичной.
Для многих бирюза — это цвет лета, поэтому его сочетание с мягким песочным оттенком создает естественный гармоничный баланс. Этот нейтральный цвет сам по себе не принесет никаких призов, но в сочетании с бирюзой он становится теплым и золотистым.Вы почти можете почувствовать запах соленого морского бриза!
Эта цветовая комбинация выглядит естественной и молодой, и ее можно использовать для вдохновляющего общения. Познакомьтесь с темными зимними днями с этими великолепными цветами!
Черный (# 000000FF) и белый (#FFFFFFFF)
Когда дело доходит до классических цветовых сочетаний, нет ничего более вневременного, чем черный и белый. Но вне времени не значит застой. Глядя на прогнозы тенденций 2020 года, мы видим, что черно-белое изображение будет огромным.
Комбинация работает, потому что создает максимальный баланс. Черный — сильный и доминирующий, а белый — мирный и чистый. С тональной точки зрения они — полярные противоположности, но именно этот контраст делает черный и белый так эффективными вместе.
По отдельности они могут подавлять в больших дозах, но при размещении рядом два цвета усиливают друг друга. С визуальной точки зрения черный становится темнее, а белый выделяется. Результаты чистые, четкие и современные.Черно-белый цвет популярен во всех областях дизайна. Графические дизайнеры и маркетологи используют его для передачи мощных и ясных сообщений, и он является основной частью индустрии моды.
Черно-белый цвет часто используется в дизайне интерьера, когда желаемый эффект — современный и четкий. Добавьте основные или неоновые цвета к черному и белому, чтобы получить эффектный эффект.
Синий (# 00A4CCFF) и оранжевый (# F95700FF)
Классическое сочетание синего и оранжевого никогда не перестает вдохновлять; это еще один хороший пример притяжения противоположностей.Холодные тона синего подчеркивают тепло, излучаемое оранжевым. Это сочетание часто встречается и в природе, оно должно быть приятным и знакомым для человеческого глаза.
С точки зрения коммуникации, сочетание синего и оранжевого цветов использовалось в бесчисленных плакатах, рекламных объявлениях и кампаниях на протяжении многих лет. Это очень эффективный метод привлечь внимание аудитории.
Чаще всего используется жирным шрифтом, чтобы привлечь внимание. Тенденция этого года заключается в изменении насыщенности любого оттенка.Этот пастельный вариант сочетания синего и оранжевого не умаляет его эффекта. Энергия этого кроваво-оранжевого оттенка идеально оттеняет мягкий синий порошок. Синий широко используется для обозначения бизнеса и всегда эффективен в маркетинге и продвижении, но популярность оранжевого цвета показывает, что вы не боитесь выделиться.
Sailor Blue (# 00203FFF) и Mint (# ADEFD1FF)
Есть старая поговорка, согласно которой, согласно утверждениям, синий и зеленый никогда не должны рассматриваться без промежуточного цвета! Хотя это часто верно, из каждого правила есть исключения — военно-морской флот и мята — одно из них.
Это удивительно крутое цветовое сочетание, потому что оно неожиданное. Этот мятный сорбет свежий, яркий и очень модный. Пастель была заметна в течение некоторого времени и не показывает никаких признаков уменьшения. Чернильно-синий цвет — глубокий, насыщенный и почти мужской. Когда они сходятся, результат получается интересным и элегантным.
Технически тона должны противоречить друг другу, но на самом деле приглушенный насыщенный темно-синий цвет обеспечивает прочную основу для живой мяты. Более темный оттенок действует как якорь, не будучи резким.Эта палитра была бы замечательной, когда ее носили вместе, или как цветовую схему гостиной или спальни. Цвета также особенно хорошо работают при использовании в типографике.
Серый (# 606060FF) и известковый пунш (# D6ED17FF)
Забудьте о оранжевом — серый определенно новый черный. Продажи серых кухонь, автомобилей и одежды резко выросли в последние годы, потому что это такой адаптивный нейтральный. Серый может быть теплым или холодным, твердым или мягким, он исключительно универсален и лестен.
Традиционно серый имеет репутацию плоского или унылого, и бывают случаи, когда это все еще применимо (нимбослоистые облака, я смотрю на вас!).Но статус серого в последнее время повысился, и теперь он стал синонимом изысканности.
Чтобы действительно добавить немного индивидуальности и уверенности, сочетайте глубокий оттенок серого с энергичным всплеском лайма. Этот пикантный оттенок — важный тренд 2020 года, но использовать его следует с осторожностью! Лаймовый зеленый цвет сам по себе может быть ярким, но его также можно носить с чем-то более светлым, чем кожа оттенка карамели. Но при правильном применении он делает поразительное заявление. Эта яркая цветовая комбинация — наш личный фаворит в Мастере дизайна!
Помидор черри (# ED2B33FF) и роза восторга (# D85A7FFF)
Еще одна комбинация, бросающая вызов правилам, — это красный помидор и темно-розовый.Красный и розовый иногда могут быть привлекательной комбинацией, и не в хорошем смысле! Но это может сработать — важно добиться правильного баланса тонов.
Эта пара успешна, потому что ни одна из них не борется за внимание. Они близки по насыщенности — или на непрофессиональном жаргоне — по интенсивности оттенка. Если бы один или оба были ярче, они бы столкнулись.
Красный и розовый также представляют собой монохромную цветовую схему, которая дополняет палитру. Монохромный означает, что они существуют в одной цветовой семье.К базовому оттенку можно добавить белый, серый или черный, в данном случае красный. Смешивая их вместе, можно получить множество оттенков, оттенков и тонов, например розовый.
Прелесть этой пары в том, что два отдельных оттенка стильные и современные. Яркий оранжево-красный оттеняет пурпурный оттенок розового. Включите белый цвет, чтобы он был четким.
Зеленый лес (# 2C5F2D) и зеленый мох (# 97BC62FF)
По мере того, как мы продвигаемся в цифровую эпоху, мы все больше стараемся оставаться на ногах в реальном мире.По мере нарастания стресса и давления все больше внимания, чем когда-либо, уделяется естественным, полезным и здоровым аспектам жизни. В 2017 году цвет года Pantone был назван «Зелень», и он действительно отразил это движение.
Зелень: светлая, ярко-зеленая трава, действительно посеяла семена для развития этого года. Сочетание трендовых цветов этого года показывает, как зеленый превратился во что-то более резкое и темное. Угрюмый Forest Green может казаться почти черным в некоторых источниках света, но его подчеркивают изысканные тона Moss Green.
Этот зеленый на зеленом попадает в ту же категорию, что и монохроматическая цветовая схема выше, но с ним намного легче работать (особенно с естественными тонами). Для оформления интерьера такое сочетание хорошо смотрится рядом с деревом. В моде это выглядит дорого, особенно с металликами (для дополнительных модных очков используйте розовое золото!). Зеленый также является нейтральным с гендерной точки зрения и подходит для большинства оттенков кожи и цветов волос.
Королевский синий (# 00539CFF) и персиковый (# EEA47FFF)
Royal Blue и персик — это версия классического синего и белого в этом году (и не дальше миллиона миль от бирюзы и песка).
Royal Blue в основном синий, поэтому он прочный и прочный. Но в силу своей смелости он еще и игривый. Возрождается понятие игривости. Поскольку концепция творчества становится все более заметной в нашей жизни, от нашей архитектуры до наших бизнес-стратегий, игривость теперь стала общепринятой. Это также отсылка к 80-м годам, которые переживают возрождение графического дизайна.
Тенденция к пастели возникла раньше, и хотя розовый и сиреневый до сих пор были наиболее заметными, сейчас в центре внимания персик.Вместе они действительно сочетаются, чтобы создать суперсовременную отделку.
Медная монета (# B1624EFF) и состаренная медь (# 5CC8D7FF)
Мерцающий коричневый цвет меди со временем превращается в бирюзовый. С медной монетой и состаренной медью два спектра меди могут преодолеть разрыв за годы, чтобы сформировать потрясающую комбинацию.
Вы можете сделать свои новые дизайны особенно винтажными с помощью правильной настройки. Aged Copper — это, конечно же, бирюзовый оттенок, поэтому он легко передает ощущение свежести, спокойствия и безмятежности.
Copper Coin полезна и безопасна, но ее подобная монете текстура также напоминает нам деньги, трубы и другие медные предметы.
Небесно-голубой (# 89ABE3FF) и белый (# FCF6F5FF)
Расслабляющая, умиротворяющая комбинация небесно-голубого и белого цветов вызывает образ пушистых облаков, проходящих через чистое голубое небо. Небесно-голубой — цвет открытости, честности и респектабельности.
Чистый белый оттенок только усиливает ощущение, которое он создает. Есть несколько цветов, которые не сочетаются с белым, и Sky Blue — лучший из них.
Он профессиональный, изысканный и в то же время непринужденный. Это сочетание цветов не требует особого внимания и поэтому редко выглядит неуместным.
Коричневый сахар (# A07855FF) и бежевый (# D4B996FF)
Brown Sugar и бежевый — восхитительное сочетание цветов; предусмотрены уютные коричневые кожаные диваны, а стены окрашены в спокойный бежевый оттенок. Это одна из тех цветовых комбинаций, которые идеально подходят для создания дизайна интерьера, в котором вам будет комфортно и тепло.
Он расслабляет, обнадеживает и источает определенную зрелость, которую трудно воспроизвести. Коричневый — это, как правило, здоровый и стабильный цвет, а бежевый — надежный и спокойный, поэтому, естественно, это два цвета, которые хорошо сочетаются друг с другом.
Легко представить, что коричневый сахар является внешней оболочкой плитки шоколада, а затем кусается за плитку, открывая восхитительный бежевый цвет внутри.
Турецкое море (# 195190FF) и серебро (# A2A2A1FF)
Откройте для себя удивительное подводное сокровище в виде серебра, погруженное в Турецкое море.Серебро, возможно, не самый вероятный вариант цветового сочетания с синим, но в данном случае он отлично работает.
Что касается цветовых сочетаний, связанных с бизнесом, Турецкое море и серебро могут оказаться в числе лучших. Гарантированный профессионализм, который приносит синий, дополняется стильным оттенком серебра.
Синий и серебристый также являются символами провидения и доверия, и именно с ними компании хотят, чтобы их клиенты ассоциировали их.
Королевский фиолетовый (# 603F83FF) и Ice Flow (# C7D3D4FF)
Нейтрализуйте мощный Королевский Пурпур с леденящим потоком.Фиолетовый — это цвет, который часто ассоциируется с королевской властью, амбициями и властью. Сочетание его с заземленным серым, как у Ice Flow, создает хороший баланс в композиции.
Любой цвет, названный Ice Flow, обязательно будет несколько арктическим по своему характеру, и, как следует из названия, Ice Flow прохладный и сдержанный. Сам по себе его можно легко назвать тускло-серым, но наряду с Royal Purple он привносит гораздо больше.
Можно сказать, что практичность серого создает основу для пурпурного, чтобы он мог свободно бродить и дать волю своему безграничному воображению, в результате чего создавались потрясающие творения.
Островной зеленый (# 2BAE66FF) и белый (# FCF6F5FF)
Идиллическое сочетание зеленого и белого цветов — чистое, четкое и очень гибкое. Когда зеленый цвет смешивается с белым, на первый план выходят его положительные коннотации. Примеры этого — рост, обновление и экологическая осведомленность.
Island Green очень практичен и, как и большинство других зелени, имеет ассоциацию с природой, что также можно увидеть в чистом белом цвете. В некоторых странах темно-зеленый цвет считается признаком богатства.
Сочетание зеленого и белого создает настоящее ощущение гармонии цветов.
Розовая соль (# FAD0C9FF) и угольно-серый (# 6E6E6DFF)
Розовый и серый — возможно, не одна из ваших классических цветовых комбинаций, но они создают поразительный контраст. Серьезный Charcoal Grey наполняется новой жизнью энергичной Pink Salt. Это отличный пример того, как молодой цвет может творить чудеса в сочетании с явно более зрелым.
Pink — игривый и неторопливый, серый — деловой и профессиональный.Такой цвет, как Charcoal Grey, можно было бы обвинить в том, что он тусклый, если смотреть на него в одиночку, но в сочетании с Pink Salt он растет в росте.
Такой цвет, как Pink Salt, мгновенно делает цветовую комбинацию более доступной и приятной. Принято чувствовать себя более комфортно с яркими и приветливыми цветовыми комбинациями, а не с тусклыми и скучными.
черный (# 2D2926FF) и помидоры черри (# E94B3CFF)
Помидор черри имеет красивое интенсивное красное сияние, которое исходит от дизайна.Это мощное свечение подчеркнуто включением черного цвета.
Красный и черный всегда были хорошей комбинацией, и независимо от того, какой оттенок красного вы используете, он должен удобно сочетаться с черным. В этой цветовой комбинации присутствует свирепая и мощная атмосфера, поэтому неудивительно, что Таргариены из Игры престолов используют красный и черный в качестве своих цветов!
Если вы планируете создать яркий дизайн, показывающий, что вы серьезно относитесь к делу, поэкспериментируйте с такой цветовой схемой, как красный и черный.
Манго-мохито (# DAA03DFF) и террариумный мох (# 616247FF)
Как и напиток, в честь которого назван этот цвет, Mango Mojito — это восхитительный, приятный оттенок желто-золотого. Террариумный мох — земляной, зелено-коричневый цвет, и, хотя изначально вы могли не подумать, что это два цвета, которые сочетаются друг с другом, они отлично смотрятся бок о бок.
Желтый и зеленый — два цвета, обозначающие жизнь и рост. В этом освежающем цветовом сочетании мы находим новую энергию. При смешивании они образуют сочный салатовый оттенок.В дополнение к этому желтый и зеленый аналогичны на цветовом круге.
Компания может использовать эти цвета на своем логотипе, чтобы подчеркнуть свою экологическую осведомленность, а также показать, что они творческие и жизнерадостные.
Hunter Green (# 435E55FF) и Raspberry (# D64161FF)
Hunter Green — восхитительно глубокий цвет, который заставляет задуматься о пышном и обширном лесу. Малина — это восхитительно фруктовый контраст, который помогает создать цветовую комбинацию с естественным, полезным ароматом.
Зеленый символизирует чистую жизнь и здоровье, а в сочетании с малиной вы получаете бодрящий всплеск страсти и игривости.
Так как малина — это разновидность розово-красного цвета, с точки зрения цветовой психологии, она может принимать самые разные значения. Эта цветовая комбинация может быть фантастической для рекламы товаров для здоровья или продуктов органического производства.
Розовый (#FAEBEFFF) и темно-синий (# 333D79FF)
Здесь мы видим очень нежный бледно-розовый цвет в сочетании с надежным оттенком темно-синего.Контраст, очевидно, очень заметен, но два цвета великолепно дополняют друг друга.
Это очень нейтральная цветовая комбинация, поскольку ее можно использовать в самых разных случаях. Например, розовый и синий — это два цвета, которые подходят друг другу, когда дело касается одежды. Темно-синий цвет играет роль скромной половины наряда, а розовый привлекает внимание.
Розовый сам по себе может иметь несколько интерпретаций. Более светлые оттенки розового, такие как этот, можно рассматривать как нежные и умиротворяющие, а более яркие розовые можно считать символом сладости.
Ярко-красный (# F93822FF) и кибер-желтый (# FDD20EFF)
Выделитесь из толпы с помощью цветовой схемы «Ярко-красный» и «Кибер-желтый». Такое цветовое сочетание может быть действительно эффективным для рекламы и создания рекламных плакатов.
Глаз сначала видит желтые, и это помогает усилить эффект сообщения, которое вы пытаетесь донести. Это вдохновляет на быстрое принятие решений и побуждает зрителя к действию. Ярко-красный цвет также заставляет задуматься, вдохновляя на движение.Считается, что желтый и красный усиливают чувство голода, поэтому многие производители продуктов питания используют его на своей упаковке.
В конечном счете, сочетание красного и желтого цветов очень завораживает. Он вырывается из замысла и атакует чувства. Даже сами по себе красный и желтый не являются цветами, которые легко игнорировать.
,Как применить правильные цветовые комбинации к вашему маркетинговому дизайну
Удачное сочетание цветов может легко поднять ваш дизайн на новый уровень. Узнайте, как применить индивидуальную цветовую палитру к любому из ваших дизайнов с помощью универсальных инструментов Shutterstock Editor.
Обложка размером 32 пикселя.
Применение цвета и теория — важнейший компонент потрясающего дизайна. Используя шестнадцатеричные коды, предустановки, инструмент «пипетка» и пользовательские цвета в редакторе Shutterstock Editor, вы можете экспериментировать и применять бесконечный диапазон оттенков к своему дизайну.
В этом пошаговом руководстве я расскажу вам о тонкостях работы с инструментами цвета Editor, а также о том, как улучшить ваше цветовое приложение с помощью исследований и вдохновения.
Шаг 1. Выберите размер холста

Начните свой дизайн с определения размера холста. Поднимите различные размеры, нажав Предустановленные размеры (P) в левой части программы. Я начал с заголовка электронной почты размером и размером 600 x 300 пикселей , чтобы создать дизайн для своей кампании по электронной почте.
Шаг 2. Выберите шаблон

Перейдите на вкладку Templates (T) и просмотрите огромный выбор готовых шаблонов. Я выбрала этот шаблон аксессуаров для ванной, чтобы рекламировать распродажу товара.
Шаг 3. Изменить и добавить текст

Шаблоны обеспечивают беспроблемную основу для дизайна; с их редактируемыми элементами, вы можете легко настроить его в соответствии со своим бизнесом или брендом. Нажимая на отдельные элементы, вы можете персонализировать шаблон — при желании изменить текст, цвета, формы и изображения.
Я выделил «20% скидку» и изменил шрифт на Abril Fatface на 50 pt , чтобы выделить детали рекламной распродажи. Затем я центрировал текст с помощью инструмента Alignment для сбалансированной композиции.

Чтобы создать призыв к действию или CTA, добавьте подзаголовок с помощью инструмента Текст (A) и выберите Добавить подзаголовок . Это побуждает ваших клиентов посетить ваш веб-сайт, чтобы получить доступ к продаже. Я использовал Droid Serif на 14 pt и выделил текст курсивом, чтобы выделить и отличить CTA от других битов информации.

Когда все текстовые элементы отсортированы, нажмите и удерживайте кнопку Shift , чтобы выбрать сразу несколько слоев. Я сдвинул свой текст вверх с помощью клавиш со стрелками , чтобы создать ровную и сбалансированную композицию внутри круга. Вы также можете сгруппировать весь текст вместе, используя инструмент Group над вкладкой Fill Color , а затем поэкспериментируйте с инструментами Alignment .
Шаг 4. Нанесите цвета
Выбор цвета для вашего дизайна может быть непростым.Чтобы облегчить процесс выбора цвета, мне нравится исследовать цветовые палитры из других изображений или дизайнов и использовать их в качестве вдохновения. Это не только научит вас распознавать, какие цвета работают вместе, но и познакомит вас с цветовыми комбинациями, которые вы могли упустить из виду изначально.
Не знаете, с чего начать исследование? Я создал эти 101 цветовую комбинацию, чтобы вдохновить вас.
Я буду использовать эти осенние березы, чтобы черпать вдохновение; цвета на этом изображении не только гармонично сочетаются друг с другом, но и прекрасно передают мягкое расслабляющее настроение, которое я хочу для заголовка электронного письма.

Изображение предоставлено Олегом Знаменским.
В редакторе Shutterstock есть несколько способов применить цвета к вашему дизайну: шестнадцатеричные коды, предустановки, инструмент «пипетка» и пользовательские цвета.
Использование шестнадцатеричных кодов
Шестнадцатеричные коды — это уникальные шестизначные значения, которым предшествует знак фунта. Эти коды обычно используются в HTML и относятся к цветовому пространству Web или RGB. Цвета RGB состоят из красного, зеленого и синего и имеют большой диапазон цветовых возможностей.Каждый цвет имеет уникальный шестнадцатеричный код.

Чтобы применить шестнадцатеричные коды в Shutterstock Editor, перейдите на вкладку Fill Color и нажмите кнопку Custom . Отсюда вы можете легко ввести наш (или скопировать и вставить) шестизначный шестнадцатеричный код рядом с Web Color . Убедитесь, что вы включили только шестизначные значения, а не знак фунта.
Я взял голубой цвет (# C2E3F4) с березы и применил его к форме круга. Этот код будет отображать точный цвет, который вы выбираете из цветовой палитры.
Применение предустановок

Наборы цветов в Shutterstock Editor состоят из общих цветов в дизайне. Стандартные оттенки, такие как белый и черный, а также основные (красный, синий и желтый) и дополнительные цвета (зеленый, пурпурный, оранжевый) доступны в разделе Presets на вкладке Fill Color . Это дает вам доступные цвета на выбор, поэтому вам не придется возиться, чтобы найти их на вкладке Custom .
Выберите и выделите текст, который нужно изменить, затем выберите один из предустановленных цветов.Я выбрал белый цвет, чтобы обеспечить мягкий контраст на голубом фоне.
Отбор проб с помощью пипетки

Пипетка — действительно мощный инструмент; с его помощью вы можете выбрать любой цвет из своего дизайна и применить его к другим элементам вашего дизайна. Выбор тона из изображения, которое вы используете, придаст вашему дизайну единообразный и сбалансированный вид за счет объединения цветов.
Перейдите на вкладку Fill Color , затем выберите Custom и перейдите в правый нижний угол, чтобы найти свою пипетку.Я взял образец цвета обводки под «скидкой 20%» от темно-желтой губки на фоне моего изображения. Поэкспериментируйте с разными цветами, чтобы найти тот, который подходит вашему дизайну.
Настройка собственных цветов

Пользовательские цвета требуют хороших знаний о диалоговом окне выбора цвета; Несмотря на широкие возможности настройки, сборщик поначалу может показаться пугающим. Более светлые тона или оттенки расположены вверху, а более темные оттенки или оттенки — в нижней части окна.Средние части палитры цветов зарезервированы для более насыщенных или ярких цветов. Лучший способ узнать о палитре цветов — это изучить и поэкспериментировать, щелкнув поле.
Когда у вас есть несколько слоев текста, определите, какую информацию вы хотите прочитать в первую очередь. Отличный способ различать слои текста — ввести иерархию типов с помощью цветов. Сначала будут считываться и обрабатываться более яркие цвета, особенно в этом дизайне, затем последуют более темные цвета.
Для текста второго уровня я буду использовать темно-синий цвет.Выделите текст, затем нажмите Fill Color и нажмите Custom , чтобы выбрать цвет в палитре цветов. Я нашел синюю часть палитры цветов, а затем перешел к более темным оттенкам. Для текста «до воскресенья» я просто использовал инструмент пипетки, упомянутый выше, и снова взял образец темно-синего цвета.

Используя предустановки , я выбрал белый цвет для текста «купить сейчас», чтобы он был привязан к «скидке 20%». Сгруппируйте соответствующие тексты одного цвета, чтобы направлять и направлять вашу аудиторию к важной информации.
Затем я продублировал темно-желтую обводку , щелкнув правой кнопкой мыши и выбрав Дублировать . Я соединил это с призывом к действию, чтобы подчеркнуть и сделать акцент.
Шаг 5: Лицензия и загрузка

Готово! Убедитесь, что ваш файл назван, а затем нажмите красную кнопку Загрузить и экспортируйте изображение как JPG с разрешением 72 dpi или поделитесь заголовком в социальных сетях с помощью кнопки Поделиться .Посмотрите, что мы разработали вместе.

Хотите улучшить свою цветовую игру и укрепить свой бренд? Мы подготовили для вас эти статьи.
,Как создавать идеальные сочетания цветов
Дизайн Кэрри Казинс • 20 апреля 2016 г. • 6 минут ПРОЧИТАТЬ
Одной из самых сложных и сложных частей процесса дизайна может быть выбор цветовой палитры , которая представляет ваш бренд или сообщение, создавая при этом потрясающую основу для дизайна.
Создание идеальных цветовых комбинаций — это больше, чем просто выбор двух цветов и работа с ними. На самом деле за этим стоит немало науки и теории цвета дизайна.Сегодня мы рассмотрим девять способов, которые помогут вам создать более совершенную цветовую палитру. (И, конечно же, к советам прилагается набор веб-сайтов с красивыми цветовыми сочетаниями.)
Начните с цветового круга


Вы помните цветовое колесо из школы в детстве? Это по-прежнему практичный инструмент для взрослых.
Цветовой круг может помочь вам подумать о цвете и о том, как разные оттенки соотносятся друг с другом. Это практический способ определить, будут ли пара (или несколько) цветов гармонично сочетаться друг с другом.
Колесо содержит основные, второстепенные и третичные цвета и все их комбинации.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты- Основные цвета : красный, желтый, синий
- Дополнительные цвета : зеленый, фиолетовый, оранжевый (сочетание двух основных цветов)
- Третичные цвета : лазурный, фиолетовый, розовый, красно-оранжевый, зеленовато-желтый, весенний зеленый (смесь основного и дополнительного цветов)


То, как вы смешиваете цвета на круге, важно и способствует тому, насколько хорошо оттенки сочетаются друг с другом.
- Аналог : выберите три цвета рядом друг с другом на цветовом круге
- Дополнительный : Цвета с противоположных сторон цветового круга
- Разделить дополнительный : выберите цвет и используйте цвет по обе стороны от противоположного цвета из цветового круга
- Двойной дополнительный : самый сложный в создании, этот концепт использует основной цвет и дополняет с обеих сторон противоположный цвет на цветовом круге (лучше всего работает с оттенками и тонами)
- Монохроматический : один цвет и варианты этого цвета (например, Nifty, см. Выше)
- Triadic : три цвета, равномерно распределенные на цветовом круге
Большинство инструментов для выбора цвета используют имитацию цветового круга, чтобы помочь вам сделать выбор цвета.(Так что с этой частью теории дизайна действительно не обойтись.)
Черный, белый и нейтральный цвет имеют значение


Но палитра — это не просто один-два ярких цвета. Можно утверждать, что наиболее важными цветами в палитре могут быть те, которых вы на самом деле не видите — черный, белый или нейтральный.
Эти цвета создают основу для работы всего остального. Они часто являются частью фона, создают ощущение тепла или прохлады для проекта и способствуют общей навигации и удобству использования с помощью типографики и других ориентиров.
Тонировка и тонировка


Немногие дизайнеры собираются взять несколько цветов из цветового круга и просто использовать их прямо. Вот здесь-то и появляются оттенки, тона и оттенки.
- Оттенок : Цвет плюс белый
- Оттенок : Цвет плюс черный
- Тон : Цвет плюс серый или черно-белый
Эти вариации изменяют насыщенность цвета и дают вам вариативность в палитре.Когда дело доходит до создания цветовых комбинаций, оттенки, тона и оттенки часто используются для расширения палитры за пределы двух или трех цветов, чтобы все оттенки принадлежали к одному семейству (почти так же, как жирный или курсивный шрифт можно использовать в типографике. ).
Используйте тенденции с осторожностью


Есть так много «модных» цветов. Хотя экономное использование этих цветов может быть забавным, их труднее использовать в долгосрочной перспективе. Если вы хотите использовать цветовую тенденцию, выберите один модный вариант и примените его к своей палитре.
В общем, вы хотите создать цветовую палитру, которая выдержит время и может использоваться снова и снова. (Цвет является важным фактором идентичности бренда.) Работайте с парой «своих» цветов и добавьте модный вариант в качестве акцента для максимального воздействия. (Таким образом, когда тренд закончится, вы сможете вернуться к другому цвету акцента.)
Избегайте радуги


Color лучше всего использовать по назначению и в умеренных количествах. В палитре не обязательно пять, 10 или 15 цветов.Лучшими цветовыми сочетаниями часто являются группы из двух или трех цветов с нейтральным фоном.
Почему? Это позволяет увидеть каждую цветовую комнату и иметь цель. Цвет должен что-то делать в дизайне. Слишком много цветов, и единственная цель — цвет. Существуют лучшие дизайны и цветовые комбинации, так что каждый цвет играет определенную роль, и пользователи могут взаимодействовать с цветом таким образом, чтобы сделать веб-сайт намного проще в использовании. (Например, большинство дизайнеров используют один и тот же цвет для каждой кнопки в проекте веб-сайта.)
Включить цвет для текстовых элементов


При построении цветовых комбинаций важно думать о текстовых элементах. Если текст не будет только черным, белым или серым, определите, какой цвет (или цвета) будет использоваться для текстовых элементов.
Это может включать что угодно, от цвета для удобства чтения или использования до ссылки на пункты меню. Наиболее важным фактором при планировании выбора цвета текста является удобочитаемость. Надписи должны иметь большой контраст по отношению к фону, чтобы их можно было легко увидеть и прочитать.
Цвет, используемый для текстовых элементов, может быть частью общей цветовой схемы или акцентным цветом, характерным для букв.
Рассматривать цвет по отношению к содержимому


лучших цветовых комбинаций не только сопоставляет оттенок с оттенком, но и сопоставляет цвет с содержимым. Подумайте, что на самом деле находится на сайте. Хорошо ли сочетается выбранный цвет с этим контентом?
Иногда это очевидная проблема и решение.Веб-сайты, посвященные природе или окружающей среде, могут использовать зеленый или коричневый цвет; банковские сайты часто имеют синий цвет из-за того, что этот цвет ассоциируется с доверием.
В других случаях это не так просто. Если вы сомневаетесь, посмотрите на изображения в дизайне сайта. Вытяните из него образцы, чтобы определить базовую линию для наиболее подходящего типа цвета. Затем строите оттуда.
Придерживайтесь палитры


Когда вы будете на пути к созданию отличной цветовой комбинации, установите палитру, чтобы использование цвета оставалось неизменным на протяжении всего проекта.Установите набор правил использования цвета.
Чтобы начать работу, ответьте на следующие вопросы:
- Со сколькими цветами вы работаете?
- Есть ли оттенки, тона и оттенки для использования?
- Можно ли раскрашивать текст?
- Есть ли заданный оттенок для элементов пользовательского интерфейса?
- Можно ли добавить в микс акцентные цвета вне палитры?
Заключение
Когда дело доходит до цвета, многое из того, что составляет отличную палитру, начинается с вас.Цвета выглядят правильно? Это может показаться простым тестом, но это важно. Если вы хоть немного не уверены, пересмотрите свои варианты или вернитесь к корням теории и внесите изменения в один из цветов.
Не забудьте создать контраст и вариацию в палитре. Создайте ощущение. И не забудьте сопоставить цвет с контентом для лучшего общего пользовательского опыта.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
,3 цветовых сочетания для логотипов
Ранее в этом году я написал пост, в котором описал несколько примеров удачных цветовых комбинаций логотипа, связанных с сочетанием двух цветов. При сочетании двух цветов обычно хорошо работает выбор контрастных оттенков. Но когда дело доходит до трех цветовых комбинаций для логотипов, все немного сложнее.
Узнайте, как создавать логотипы Если вы хотите узнать, как я придумываю идеи для дизайна логотипов, обязательно ознакомьтесь с моей Logo Design Academy — интерактивным видеокурсом из 18 частей, где вы узнаете весь мой творческий процесс по придумыванию идей логотипа и их реализации , |
Обычно лучше всего использовать два контрастных цвета, которые вы обычно используете, а затем использовать нечеткий оттенок одного или другого. Или, если вы готовы принять вызов, попробуйте сравнить 3 совершенно разных цвета.
В этом посте я поделюсь 8 примерами логотипов, в которых 3-цветная система работает достаточно хорошо. Кредит вместе со ссылкой будет присвоен каждому дизайну.
3 цветовых сочетания для логотипов

@nickbud_design в Instagram
Как упоминалось ранее, два контрастных цвета вместе с нечетким оттенком одного или другого обычно работают хорошо.Этот дизайн — отличный тому пример. Темно-синий и коричневый прекрасно контрастируют друг с другом, а светло-синий идеально подходит.

@logoinspirations в Instagram
Вот еще пример. Оранжевый и фиолетовый красиво контрастируют, затем более светлый оттенок фиолетового — почти синий — добавляет еще одно измерение контраста. Красивый дизайн во всем.

@howesdesignservice в Instagram
Этот более смелый, поскольку в нем используются 3 совершенно разных цвета.Как-то просто работает!
150+ шаблонов логотипов Нужен профессиональный логотип, но у вас ограниченный бюджет? Или вы дизайнер и хотите добавить в свой инвентарь элементы дизайна? Ознакомьтесь с моим набором из 150+ высококачественных шаблонов логотипов , разработанных Yours Truly. |

@ mono.trix в Instagram
Вот отличный пример сочетания трех цветов для логотипов с использованием зеленой и желтой палитры.Очень темно-зеленый цвет добавляет дизайну больше контраста и в целом выглядит фантастически.

@timbr_design в Instagram
В этом дизайне много чего происходит, но все работает и прекрасно сочетается друг с другом. Иногда ключ к поиску правильной трехцветной системы — убедиться, что все они одного тона, как в случае с этим логотипом. Все они имеют мягкий пастельный оттенок.

@kudos_design в Instagram
Мне всегда нравилось, насколько хорошо синий и розовый сочетаются друг с другом (особенно в качестве градиента), а добавление голубых пятен выглядит еще лучше.Использование этого третьего цвета делает возможным затенение лица ламы.

@srioz в Instagram
Одна вещь, которую я заметил в использовании двух оттенков одного цвета, — это то, что лучше всего работает, когда они контрастируют друг с другом. Например, действительно светло-голубой в паре с действительно темно-синим, как это сделано в этом дизайне.

@alanalouise_ в Instagram
Этот логотип просто кричит от креативности, и не только из-за цветов. Желтый, коричневый и синий — довольно смелая смесь, но с Alana она работает!
 Хотите, чтобы я разработал ваш логотип?Я Ник, и я разрабатываю логотипы.Я могу помочь вам улучшить ваш имидж и произвести впечатляющее впечатление с помощью брендинга нового уровня. Посмотрите мое портфолио, чтобы узнать, как я помог другим, и узнайте больше о том, как я могу сделать то же самое для вас. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках.Прочтите информацию о партнерских программах здесь. .

















