сочетание цветов | IN COLOR BALANCE
сочетание цветов | IN COLOR BALANCEЦветовая палитра №2837
васильковый, контрастное сочетание розового и малинового, лавандовый, лиловый цвет, малиновый, насыщенный голубой, оттенки розового, оттенки цвета фуксии, оттенки цветов вишни, пастельно-розовый, пастельный синий, подбор цвета, светлый и яркий розовый, синий, сочетание цветов, цвет неба, яркий голубой, яркий малиновый цвет, ярко розовый.
Facebook Twitter Pinterest Share
Цветовая палитра №2792
васильковый, контрастное сочетание розового и малинового, лавандовый, лиловый цвет, малиновый, насыщенный голубой, оттенки розового, оттенки цвета фуксии, оттенки цветов вишни, пастельно-розовый, пастельный синий, подбор цвета, светлый и яркий розовый, синий, сочетание цветов, цвет неба, яркий голубой, яркий малиновый цвет, ярко розовый.
Facebook Twitter Pinterest Share
Цветовая палитра №2424
грязно-белый, канареечно желтый цвет, контрастное сочетание цветов, коричневый, подбор цвета для гостиной, серо-коричневый, сочетание цветов, темно серый, темно-желтый, теплые оттенки, цвет камня, цвет мороженного, черный, шафрановый желтый, шоколадный, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №2387
грязно-белый, канареечно желтый цвет, контрастное сочетание цветов, коричневый, подбор цвета для гостиной, серо-коричневый, сочетание цветов, темно серый, темно-желтый, теплые оттенки, цвет камня, цвет кофе, черный, шафрановый желтый, шоколадный, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №2338
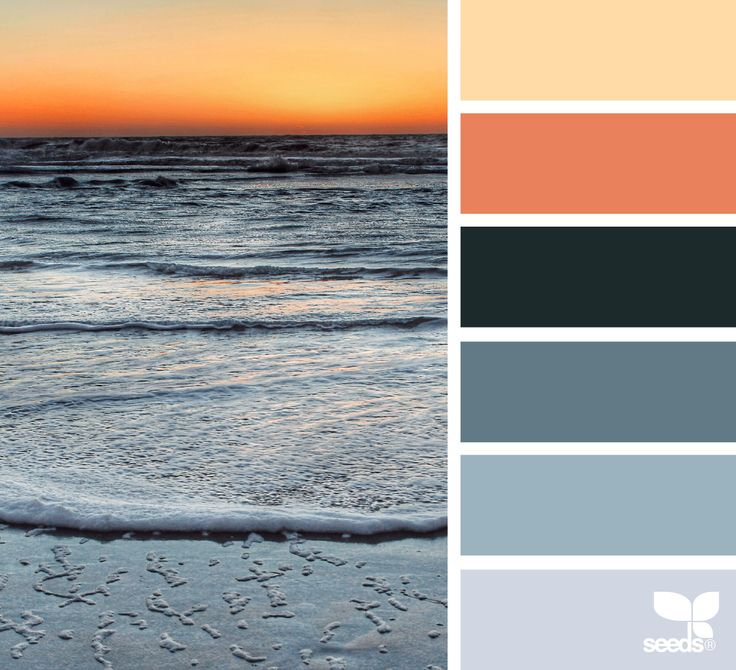
голубой, небесный, небесный цвет, оттенки голубого, оттенки синего, подбор цвета, полуночно-синий, светло-синий, синий, сочетание цветов, темно-синий, холодные оттенки, цвет «неви», цвет воды, цвет морской волны.
Facebook Twitter Pinterest Share
Цветовая палитра №2221
бледно-розовый, коричневый, малиновый цвет, оттенки малинового, оттенки розового, подбор цвета, розовый, серо-коричневый, сочетание цветов, темно-коричневый, темно-малиновый, теплые оттенки, яркий малиновый.
Facebook Twitter Pinterest Share
Цветовая палитра №2194
голубой, небесный, небесный цвет, оттенки голубого, оттенки синего, подбор цвета, полуночно-синий, светло-синий, синий, сочетание цветов, темно-синий, холодные оттенки, цвет «неви», цвет воды, цвет морской волны.
Facebook Twitter Pinterest Share
Цветовая палитра №2192
ментоловый, мятный цвет, оттенки изумрудного цвета, оттенки мятного цвета, подбор цвета, салатовый, серо-зеленые тона, сочетание цветов, тёмно-зелёный, темно-салатовый, цвет морской волны.
Facebook Twitter Pinterest Share
Красивые и гармоничные сочетания цветов: палитры / Школа Шопинга
06.01.2023
В гардеробе все начинается с цвета. Именно цвет отражает ваше настроение, ваши предпочтения, ваш стиль, в конце концов.
Кто-то носит только черное, белое и серое. И часто потому что это самая безопасная схема. Потому что, чтобы носить цветную одежду, для начала нужно понимать, как эти цвета сочетать. А в идеале – чтобы в гардеробе все вещи (цветные) сочетались между собой. А не как это часто бывает: этот джемпер сочетается только с вон той юбкой, а этот пиджак, только с теми джинсами.
И начинается извечный квест под названием «докупить еще одни туфли, чтобы носить платье (или подставьте своё слово)».
Увы, это самый частый сценарий, но и у него может быть счастливый конец!
Что нужно, чтобы все вещи в гардеробе сочетались между собой? Нужна капсульность. А что такое капсульность? Это когда вещи сочетаются по стилю и ЦВЕТУ.
Когда в онлайн-школе мы учимся создавать те самые капсульные гардеробы-конструкторы, мы всегда начинаем с изучения цветов.
Вот, например, как выглядит гардероб-конструктор ученицы онлайн-школы, где всё сочетается. Слева на картинке – цветовая палитра, на основе которой он составлен.
ЧТО ТАКОЕ ЦВЕТОВАЯ ПАЛИТРА?
Скажу сразу, с пресловутым «цветопипом» палитра никак не связана. То, что я думаю о разного рода типированиях, можете почитать в этой статье. Если коротко – никто из ведущих стилистов этим давно не пользуется.
Цветовая палитра – это просто схема вашего будущего гардероба. Где вы собираете:
Где вы собираете:
- цвета, которые вам нравятся
- цвета, которые сочетаются между собой
КАК ПОЛЬЗОВАТЬСЯ ПАЛИТРОЙ?
В этой статье вы найдете целых десять бесплатных цветовых палитр с примерами капсульных гардеробов или сетов.
Как пользоваться такими палитрами?
Как угодно! Потому что все цвета внутри одной палитры сочетаются между собой
Как это работает на практике, проиллюстрировала на сетах, которые идут рядом с палитрами.
Вы можете использовать эти палитры, как шпаргалку. Например, для того, чтобы подобрать подходящие оттенки к вашим цветным вещам, которые вы купили и не знали, с чем носить и сочетать.
Или использовать эти палитры, как готовые решения или как пример для вдохновения, или даже, как основу для вашей гардеробной капсулы, в которую вы можете внести все симпатичные вам изменения и дополнения.
Но, безусловно, то, какие цвета, стили и вещи должны быть в ВАШЕМ гардеробе, можете решить и придумать только вы!
⠀
⠀⠀
Многие девочки спрашивают, что делать, если не хочется яркого? Или, наоборот, хочется только яркого.
Вся фишка в создании стиля – это найти и услышать себя в каждом моменте жизни.
⠀
Это именно то, чем мы занимаемся с ученицами курсов ШШ:
- искать себя
- учиться сочетать цвета
- выбирать и сочетать подходящие лично вам вещи
- делать своими руками гардеробные капсулы
- разбираться в стилях одежды
- также девчонки Базового курса получат персональные рекомендации по окрашиванию волос и стрижкам
- мы будем от урока к уроку делать ревизию гардеробов своими руками
- разовьём хороший вкус
- прокачаем самооценку
- создадим лучшую версию себя
- и всё это с моей поддержкой, помощью куратора, на практике и с персональной обратной связью
Пора меняться, пора становиться ещё красивее, увереннее в себе и счастливее:-)
⠀⠀
Ловите свой шанс и погнали к новой версии себя вместе с Школой Шопинга! Хватит откладывать!
Автор: Татьяна Тимофеева
Все статьи Татьяны
Назад в раздел
Ближайшие курсы
Читайте также
ЦВЕТА 2021 ГОДА ПО ВЕРСИИ PANTONE
КАК ПОКУПАТЬ В АМЕРИКЕ И ЕВРОПЕ С ДОСТАВКОЙ В РОССИЮ
ВЫБОР ОДЕЖДЫ. ВРЕДНЫЕ СОВЕТЫ!
ВРЕДНЫЕ СОВЕТЫ!
Школа шоппинга
цветовых комбинаций | Цветовые схемы
Добро пожаловать в ColorCombos
Объявления
Добро пожаловать в мир цветов, где вы обязательно найдете идеальную цветовую комбинацию для своего проекта. Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
Сердцем сайта является Combo Tester, который позволяет веб-разработчикам увидеть, как разные цветовые комбинации работают вместе на экране.
Если вы ищете идеи для цветовых комбинаций, загляните в библиотеку комбо. Библиотека содержит сотни образцов цвета вместе с их шестнадцатеричными значениями цвета.
Или вы можете использовать инструмент ComboMaker, чтобы создать свой собственный цвет веб-дизайна и поделиться им. Вы также можете использовать инструмент захвата цвета веб-сайта или инструмент поиска, чтобы быстро начать работу.
Так что берите свою любимую чашку кофе, удобное кресло и оставайтесь на некоторое время. Вы будете рады, что сделали! Мы уверены, что вы сможете найти или создать идеальный сайт
Вы будете рады, что сделали! Мы уверены, что вы сможете найти или создать идеальный сайт
Последняя статья в блоге о цветах
Символические цвета Пасхи
Дата: 02 апреля 2023 г. Автор: Admin
Пасха, широко отмечаемый праздник, имеет большое значение как в религиозном, так и в культурном аспектах. В то время как религиозное значение Пасхи заключается в воскресении Иисуса Христа, культурный аспект охватывает приход весны и обновление жизни. Центральное место в этих торжествах занимает использование цветов, которые символизируют различные аспекты времени года и самого праздника. В этой статье рассматриваются традиционные пасхальные цвета, их значения и то, как их можно использовать в современных празднованиях, чтобы создать праздничную атмосферу, прославляющую дух Пасхи.
Подробнее
Теги: Пасха, традиционные цвета, символика, значения, желтый, розовый, зеленый, синий, фиолетовый, белый, праздники, украшения для дома, праздничная еда, поделки своими руками, весна, обновление
Раскрытие яркой палитры : Тенденции цвета для Dodge Challenger Scat Pack
Дата: 23 марта 2023 г., автор: Admin Пакет Dodge Challenger Scat Pack — это не просто автомобиль; это смелое заявление производительности и стиля. Одним из ключевых аспектов, выделяющих этот маслкар, является его гамма выразительных и привлекательных цветов. С каждым годом Dodge Challenger Scat Pack продолжает сохранять свой статус культового американского маслкара с ослепительным выбором модных цветов, которые идеально дополняют его агрессивный, мощный образ. В этой статье мы подробно рассмотрим последние цветовые тенденции, которые делают Dodge Challenger Scat Pack настоящим автомобильным шедевром.
Подробнее
Теги: Dodge Challenger Scat Pack, цветовые тенденции, маслкар, американский мускул, TorRed, Go Mango, Hellraisin, Frostbite, Sinamon Stick, автомобильный, дизайн автомобиля, производительность
30 лучших цветовых схем веб-сайтов для Найдите идеальный поддон
Развитие веб-сайта Производство
03 марта 2023 г.
Арис Б.
14 мин Чтение
При создании веб-сайта обратите внимание на визуальные элементы сайта, особенно на цветовую схему. Выбор правильных цветов важен с 21% посетителей покинут веб-сайт с диковинными цветами.
Так как существует множество цветовых схем веб-сайтов, выбор правильной может быть сложной задачей. В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
Но прежде чем попасть в список, мы объясним, почему выбор правильной цветовой схемы важен для вашего сайта.
Загрузить контрольный список запуска веб-сайта
Почему важна цветовая схема веб-сайта?
Хотя цвета часто используются только в эстетических целях, выбор правильной палитры принесет вашему сайту дополнительные преимущества. Вот три причины, почему цветовая схема веб-сайта так важна:
Повышение конверсии
Согласно исследованию, настройка цветовой схемы веб-сайта может повысить конверсию на 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
Выбор правильной цветовой схемы веб-сайта может повлиять на решения ваших посетителей. Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
CTA — это часть веб-сайта, которая побуждает посетителей выполнить действие, ведущее к конверсии. Это может быть текст, изображение или кнопка.
Исследование показало, что красный цвет лучше подходит для CTA-кнопки, чем зеленый. Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Кроме того, согласно психологии цвета, красный цвет вызывает энергичные, стремительные и страстные эмоции. Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
Создание фирменного стиля
Цветовая схема вашего веб-сайта должна отражать индивидуальность вашего бренда. Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Использование уникальной цветовой палитры поможет вашему бренду выделиться среди конкурентов. Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Так как бренд часто ассоциируется у людей с определенным цветом, единство цветовой схемы веб-сайта помогает повысить узнаваемость бренда.
Для бизнеса цветовые схемы веб-сайта также помогают установить отношения с клиентами, вызывая нужные эмоции. Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Совет эксперта
При разработке веб-сайта вы должны рассматривать проект или бренд как единое целое. Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Urte P.
Арт-директор Hostinger
Удержание посетителей
Для веб-дизайнера знание правильных цветовых схем веб-сайта может улучшить взаимодействие с пользователем, удерживая аудиторию веб-сайта дольше.
В сочетании с хорошо продуманным пользовательским интерфейсом цвета помогают посетителям перемещаться по вашему сайту. Например, различные цвета позволяют пользователям быстро находить элементы навигации. Они также позволяют визуально разделять содержимое веб-сайта в зависимости от его важности.
Поскольку посетители обычно игнорируют большую часть контента веб-сайта, визуальная иерархия сначала привлекает внимание пользователей к более важному контенту.
Напротив, случайный выбор цветовой палитры веб-сайта может повлиять на удобство использования. Например, черный текст на темном фоне ухудшает читабельность.
30 лучших цветовых схем веб-сайтов
Чтобы вдохновить вас, мы перечислим 30 лучших цветовых схем веб-сайтов. Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Обладая следующей информацией, вы сможете смешивать и сочетать цвета и создавать собственную цветовую схему веб-сайта.
1. Бело-черный
Чтобы подчеркнуть важное содержимое, рассмотрите возможность использования черно-белой цветовой схемы. Эта двухцветная комбинация делает ваш сайт современным и минималистичным.
Примером веб-сайта с монохромной цветовой схемой является онлайн-портфолио Саваса Озая.
Художник придерживается простой цветовой палитры своего веб-сайта, используя белый фон и черный цвет в качестве акцента для текста. Доминирующее белое пространство позволяет посетителям сразу же сосредоточиться на произведении искусства. В противном случае их внимание переключится на красочный фон.
Минималистский веб-дизайн показывает, что визуальный художник хочет, чтобы сайт отражал его художественный стиль и выделял его работы.
Используемые цвета: Белый (#FFFFF), черный (#1D1D1)
2. Темно-зеленый, цвет слоновой кости и желтый
Используйте цветовую схему веб-сайта, которая поможет передать голос вашего бренда. Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Веб-сайт Mandai — отличный пример использования землистых цветов для продвижения бренда как экологически сознательного предприятия.
Цветовая схема веб-сайта экопарка дикой природы состоит из темно-зеленого, цвета слоновой кости и желтого. Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эта цветовая палитра приятна для глаз, благодаря чему сайт кажется расслабляющим и органичным.
Используемые цвета: Зеленый (#009B4D), мандариновый желтый (#FFCC00), слоновая кость (#FAF5E9)
3. Ярко-зеленый и ярко-розовый
Яркие цвета сделают ваш сайт энергичным и веселым. Они стимулируют мозг и вызывают сильные эмоции.
3-сторонний куб с розовыми и ярко-зелеными оттенками создает живой сайт, который соответствует интересным и страстным ценностям компании.
Чтобы создать контраст с яркими цветами, компания-разработчик приложений использует белый и черный цвета в качестве акцентных цветов. Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Эта яркая цветовая палитра эффективно привлекает внимание посетителей. Такое сочетание цветов также необычно для технологической компании, что выделяет веб-сайт 3 Sided Cube среди других.
Используемые цвета: Малахитовый зеленый (#31EC56), razzmatazz (#EF036C), гелиотроп (#EE72F8). Цветовая схема. Примером веб-сайта, использующего эту комбинацию ярких и приглушенных цветов, является GolfSpace.
Сайт GolfSpace использует монотонную цветовую палитру — в основном более темные оттенки серого. Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
Использование желто-зеленого цвета позволяет посетителям лучше видеть CTA, что приводит к повышению конверсии. Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Совет эксперта
Самый простой способ выбрать цвет CTA — посмотреть на противоположную сторону доминирующей цветовой палитры и выбрать один из них. Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Урте П.
Арт-директор Hostinger
Используемые цвета: Желто-зеленый (#BAFF39), тусклый серый (#6E6E6E), белый (#FFFFFF)
5. Оттенки синего и белый
Синий передает стабильность и надежность, что делает его популярным для веб-сайтов технологических компаний, включая Drone.io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
В качестве фона используется очень светло-голубой цвет с белым градиентом. Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Несмотря на использование похожих цветов, эти разные оттенки синего позволяют легко отличить основные элементы от светло-голубого фона.
Используемые цвета: Светло-голубой (#E9F1FA), ярко-синий (#00ABE4), белый (#FFFFFF)
6. Белый и зеленый лайм
Зеленый идеально подходит для веб-сайтов экологически чистой компании, такой как Lime . Цветовая гамма сайта компании состоит только из зеленого и белого цветов.
Использование всего двух цветов делает веб-сайт минималистичным и аккуратным. Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Для лайма использование зеленого лайма обеспечивает единообразие брендинга. Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Используемые цвета: Лаймовый (#00DD00), белый (#FFFFFF)
7. Бежевый и темно-серый
Рассмотрите возможность использования нейтральных цветов, таких как бежевый, для минималистического и успокаивающего веб-сайта. Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый также нейтрален и неприятен для глаз, что делает его идеальным для фона веб-сайта. Использование его с контрастным акцентным цветом сделает элементы переднего плана легко различимыми.
Сайт электронной коммерции Wells является отличным источником вдохновения для бежевой цветовой гаммы веб-сайта. Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Используемые цвета: Бежевый (#DDD0C8), темно-серый (#323232)
8. Черный и неоново-синий
Синий подходит для футуристического и высокотехнологичного веб-сайта, учитывая его связь с современными технологиями.
Цветовая палитра веб-сайта Neuro Symbolic Lab состоит из неонового синего и преимущественно черного фона. Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Простая цветовая комбинация упрощает веб-дизайн. Использование большего количества цветов усложнило бы сайт и отвлекло бы посетителей.
На веб-сайте также используется белый текст, который дополняет темное окружение и улучшает читабельность и удобство для пользователей.
Используемые цвета: Неоновый синий (#2272FF), черный (#1D1D1)
9. Оттенки оранжевого и синего
Для уникальной цветовой схемы веб-сайта рассмотрите оранжевую и синюю цветовую палитру A Short Journey.
Этот веб-сайт использует различные оттенки оранжевого цвета для фона. Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Оранжевый оттенок обычно ассоциируется со счастьем и энтузиазмом. Это идеально подходит для этого веб-сайта, который побуждает посетителей отправиться в отпуск.
Объекты переднего плана в основном используют синий и белый цвета. Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Используемые цвета: Оранжевый (#F9B872, #FAE7A5), голубой (#B6E1E7)
10. Бледно-розовый и темно-синий
Некоторые веб-сайты предлагают товары, услуги или контент для определенного пола. Эти веб-сайты могут использовать определенную цветовую схему в качестве подсказки.
Цветовые схемы веб-сайтов, ориентированных на женщин, обычно содержат розовый цвет, поскольку он ассоциируется с женственностью.
Пример розового веб-сайта — Oui от Jean Dousset. Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
На сайте используются разные оттенки розового для разделения разделов. Чтобы добавить больше динамики, в качестве дополнительного цвета используется темно-синий.
Используемые цвета: Cavern Pink (#E1B0AC), светло-розовый (#F2D4D6), темно-синий (#213F99 )
11. Пастельные фиолетовые и нейтральные акценты
фон простой. Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Ненасыщенный фон контрастирует с яркими цветами 3D-анимированных объектов, выделяя последние.
Для текста и кнопок используются нейтральные цвета: белый и черный. Контрастные цвета помогают посетителям различать важную информацию и сохранять концентрацию.
Используемые цвета: Пастельно-фиолетовый (#C5ADC5), светло-стальной синий (#B2B5E0)
12. Темно-синий и синий электрик
Синий обычно считается цветом доверия, что делает его популярным выбором для бизнес-сайтов цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
Цветовая палитра веб-сайта Finlor преимущественно синяя. Темно-синий цвет доминирует над фоном веб-сайта, а цвета электрик и белый дополняют друг друга.
Различные оттенки синего позволяют логистической компании выглядеть заслуживающей доверия. Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Используемые цвета: Глубокий темно-синий (#01257D), синий электрик (#00FFFF)
13. Цветовой градиент, белый и темно-синий
Если вы хотите добавить цвета на свой веб-сайт, рассмотрите возможность использования цветового градиента. С градиентами вы можете экспериментировать с цветовыми схемами, не делая ваш сайт властным.
Веб-сайт, который хорошо использует цветовой градиент, — это Stripe. Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Он использует белый цвет для элементов на цветном фоне, включая меню навигации и иллюстрации. Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Сочетание градиентов и нейтральных цветов делает сайт ярким, но чистым.
Используемые цвета: Бело-сиреневый (#F8F8F9), темно-синий (#111439), цветовой градиент
14.
 Бежевый, оранжевый и белый акцент
Бежевый, оранжевый и белый акцентПривет, кожа знает, как сделать свой бренд запоминающимся, используя правильный цвет комбинация.
Цветовая гамма веб-сайта компании в основном состоит из оттенков бежевого, с добавлением оранжевого и белого в качестве дополнительных цветов. Эти теплые цвета напоминают человеческую кожу и идеально подходят для сайта электронной коммерции по уходу за кожей.
Привет, скин использует оранжевый цвет только для важных элементов. Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Для повышения удобочитаемости используется белый цвет текста, чтобы контрастировать как с бежевым, так и с оранжевым.
Используемые цвета: Бежевый (#CD9C8A), оранжевый (#FF5100), белый (#FFFFFF)
15. Белый и сине-серый
Синий вызывает ощущение безмятежности, идеально подходит для сайта Blue Lagoon. На этом веб-сайте представлен расслабляющий отель компании.
В цветовой гамме веб-сайта курорта с горячими источниками используются нежные серо-голубые и белые оттенки, напоминающие воду и пар горячего источника.
Серо-голубой лучше всего подходит для спокойной цветовой палитры по сравнению с другими синими тонами, поскольку он менее яркий. Сочетание белого фона с серо-голубым приводит к минималистичному сайту с заниженным видом.
Что касается текста и кнопок, Blue Lagoon использует серый и темно-бирюзовый цвета. Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Используемые цвета: Серо-голубой (#96C2DB, #E5EDF1), белый (#FFFFF)
16. Ярко-красный и белый
Некоторые цветовые схемы веб-сайтов хорошо подходят для подчеркивания макета веб-сайта, например двухцветные. цвета для двухколоночного веб-дизайна.
Как показывает веб-сайт Best Horror Scenes, ярко-красный и белый цвета могут подчеркнуть структуру двухколоночного веб-сайта. Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Что делает Best Horror Scenes уникальным, так это его необычная красно-белая цветовая палитра. Эта цветовая комбинация отличается от других цветовых схем черно-красных сайтов ужасов.
Используемые цвета: Белый дымчатый (#F0F0F0), ярко-красный (#E7473C)
17. Классический синий, бирюзовый и золотой
Как показывает Slumber, темная цветовая палитра отлично подходит для спокойного веб-сайта.
Slumber использует более темный классический синий цвет для имитации ночного неба. Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Приложение аудиобиблиотеки избегает ярких цветов, чтобы сохранить безмятежное настроение веб-сайта. Вместо этого он выбирает темно-бирюзовый и золотой цвета для акцентов.
Хотя бирюза и золото не яркие, эти цвета остаются видимыми поверх темно-синего фона. Таким образом, посетители могут легко читать текст и перемещаться по сайту.
Используемые цвета: Темный классический синий (#0A1828), бирюзовый (#178582), золотой (#BFA181)
18. Желтый и синий
Желтый — цвет оптимизма, творчества и интеллекта — подходящий вариант для бизнес-сайта.
Тем не менее, веб-дизайнеры могут отказаться от использования ярко-желтого в качестве основного цвета. Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Если вы планируете использовать желтый цвет, рассмотрите возможность использования цветовой схемы веб-сайта Banky в качестве вдохновения. Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Синий противоположен желтому на цветовом круге, что позволяет первому выделяться при совместном использовании. Использование синего в качестве цвета акцента увеличивает видимость CTA на фоне яркого окружения.
Используемые цвета: Желтый (#FFCE32), Берлинская лазурь (#1D63FF)
19. Темно-синий и золотой
Цветовая схема веб-сайта Sotheby’s — отличный вариант для веб-сайта, который стремится выглядеть профессионально и уравновешенно. На веб-сайте в основном используется темно-синий оттенок с белыми и золотыми акцентами.
Королевский синий — элегантный цвет, благодаря своей истории с британской монархией. Между тем, золото символизирует престиж, богатство и успех — идеально подходит для веб-сайта этой компании, занимающейся элитной недвижимостью.
Сочетание темно-синего и золотого цветов создает стильный и аккуратный веб-сайт. Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Используемые цвета: Синий (#002349), золотой (#957C3D)
20. Синий, бежевый и кораллово-красный
Комбинирование трех цветов может оказаться сложной задачей, поскольку некоторые цвета могут конфликтовать. Но когда все сделано правильно, результат может быть на удивление приятным.
Но когда все сделано правильно, результат может быть на удивление приятным.
Dollar Shave Club — это веб-сайт, на котором хорошо сочетаются три цвета. Цветовые схемы веб-сайта компании по уходу за собой сосредоточены вокруг кораллово-красного и бежевого цветов. Хотя кораллово-красный и бежевый обычно сочетаются с нейтральными цветами, Dollar Shave Club вместо этого выбирает синий.
Компания по уходу за собой использует темно-синий в качестве основного цвета веб-сайта, чтобы контрастировать с бежевым и кораллово-красным, позволяя сделать важные элементы более заметными.
Синий также идеально подходит для этого веб-сайта, на котором в основном продаются средства по уходу за мужчинами. Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Используемые цвета: Темно-синий (#001233), светло-коралловый красный (#FF595A), бежевый (#CAC0B3)
21. Красный и желтый
Яркая цветовая гамма подходит для игривого веб-сайта. Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Желтый символизирует счастье, а красный вызывает сильные эмоции, в том числе страсть и силу. Хотя и красный, и желтый — сильные цвета, они хорошо сочетаются друг с другом.
Сочетание уникального шрифта с белым цветом делает текст легко читаемым на ярком фоне.
Используемые цвета: Кораллово-красный (#FE3A4A), золотой мак (#FEC501)
22. Белый и фиолетовый
Добавление одного цвета — отличный способ сделать веб-сайт с преобладанием белого цвета более привлекательным.
Цветовая схема веб-сайта Liberty London использует фиолетовый цвет в качестве акцента для монохромной палитры. Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Использование только фиолетового цвета для основных элементов делает сайт минималистичным. Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Эта цветовая схема веб-сайта увеличивает воздействие главной страницы на посетителей, повышая конверсию.
Используемые цвета: Тирийский фиолетовый (#4F0341), белый (#FFFFFF)
23. Бежевый и красный
Из-за цветовых трендов некоторые оттенки прочно ассоциируются с определенной эпохой. Если вам нравится тема 90-х, рассмотрите цветовую палитру веб-сайта Pertinens для вдохновения.
На сайте используется бежевый в качестве основного цвета и красный в качестве акцента. Использование красного цвета на почти пустом веб-сайте позволяет яркому цвету легко привлекать внимание посетителей.
Бежевый вызывает сильное чувство ретро, так как многие электронные устройства старой школы окрашены в этот цвет. Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Чтобы сделать сайт более интересным, Пертиненс добавил офисную иллюстрацию 90-х годов. Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Используемые цвета: Светло-бежевый (#FDF8F0), малиновый (#F0122D)
24. Оттенки синего, белый и красно-фиолетовый
Использование ярких цветов может сделать ваш сайт властным. Чтобы добиться визуального баланса, сочетайте яркий акцентный цвет с ненасыщенной цветовой палитрой.
Например, на веб-сайте сорсинговой компании Imprint Genius в качестве акцентных цветов используются ярко-синий и красно-фиолетовый. Он использует бледно-голубой цвет в качестве фона, чтобы обеспечить резкий контраст. Контрастные цвета добавляют глубины изометрическому веб-дизайну.
Использование ярких тонов на бледно-голубом фоне также помогает выделить иллюстрацию. Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Эта цветовая палитра делает домашнюю страницу легкой, но привлекательной.
Используемые цвета: Бледно-голубой (#EFFAFD), ярко-синий (#4A8BDF), баклажанный (#A0006D)
25.
 Бирюзовый и белый
Бирюзовый и белыйЕсли вы не можете выбрать между синим и зеленым, выберите бирюзовый . Бирюзовый обладает свойствами двух цветов, что делает его идеальным для экологически чистой технологической компании, такой как Prinoth.
Цветовая схема веб-сайта чистого движения Prinoth состоит из бирюзового и белого цветов. Бирюзовый производит утонченное и знающее впечатление, соответствующее этому веб-сайту, который предлагает инновации с нулевым уровнем выбросов.
Хотя объекты на переднем и заднем плане бирюзового цвета, разные оттенки делают их различимыми. Глубокий бирюзовый фон позволяет выделять элементы переднего плана более светлых тонов. Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
В целом, эта минимальная цветовая схема идеально подходит для аккуратного и современного веб-сайта.
Используемые цвета: Кардинно-зеленый (#0C1A1A), темно-бирюзовый (#6ACFC7)
26. Светло-оранжевый и красновато-оранжевый
As CIRCUS inc. демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
Разница в оттенках позволяет оранжевым оттенкам выглядеть различно, несмотря на то, что они одного цвета. Эта комбинация также напоминает китайский флаг, сохраняя единообразие темы сайта.
Сочетание двух ярких цветов делает сайт живым и смелым. Что касается акцентных цветов, компания просто выбирает черный и белый цвета, чтобы контрастировать с ярким фоном. Эти нейтральные цвета не отвлекают и помогают сохранить теплый тон сайта.
Используемые цвета: Оранжевый (#FFAB00), Harley Davidson Orange (#DD2E18)
27. Белый, Фиолетовый и Оранжевый
Плоский дизайн сайта в последнее время стал популярным среди компаний. Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Плоские веб-сайты обычно минималистичны, с яркими цветами на нейтральном фоне. Обычно они исключают любые оттенки или оттенки.
Если вам нравится эстетика плоского веб-дизайна, загляните на сайт Милы. Цветовая схема веб-сайта французской компании по недвижимости состоит только из трех цветов — белого, фиолетового и оранжевого.
Пурпурный и оранжевый цвета сочетаются с этим плоским веб-сайтом, придавая ему больше яркости. Использование фиолетового цвета для призывов к действию на обычно простом веб-сайте эффективно привлекает внимание посетителей.
Используемые цвета: Белый (#FFFFFF), оранжевый закат (#FF5841), красно-фиолетовый (#C53678)
28. Желтый, коричневый и фиолетовый
Если вы ищете уникальные цветовые схемы для веб-сайта, рассмотрите Цветовая палитра сайта-портфолио Келси Дейк. Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Цветовая гамма сайта состоит из коричневого и желтого цветов. Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Художница также разместила на своей домашней странице две фиолетовые иллюстрации для разнообразия. Фиолетовый лучше всего сочетается с желтым, потому что эти цвета находятся на противоположных сторонах цветового круга.
Используемые цвета: Sunglow желтый (#FFD43A), пекарский шоколад (#582C12), средний фиолетовый орхидеи (#D668E3)
29. Глубокий фиолетовый, оранжевый, красный и розовый
сайт слишком кричащий. Тем не менее, веб-сайт Inside the Head остается заниженным с четырьмя основными цветами — темно-фиолетовым, оранжевым, красным и розовым.
Интересно, что основные цвета этого веб-сайта различаются в зависимости от страницы. Что касается целевой страницы, то она использует все цвета почти равномерно.
Inside the Head имеет простую компоновку и дизайн, что позволяет использовать сложные цветовые схемы веб-сайта. Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование белого цвета для текста и кнопок навигации также сохраняет удобство использования сайта. Для веб-сайта, который полагается на навигацию пользователя, жизненно важно представлять информацию.
Используемые цвета: Темно-красный (#8E0D3C), черная смородина #1D1842), оранжевый (#EF3B33), розовый (#FDA1A2)
30. Коричневый и бежевый
Компания Engineered Floors, занимающаяся напольными покрытиями, использует сочетание коричневого и бежевого цветов. для цветовой схемы своего веб-сайта. И коричневый, и бежевый — естественные цвета, создающие ощущение органичности и расслабления.
Бежевый – нейтральный цвет, но коричневый в сочетании дает прежнюю теплоту. Результатом такого сочетания является уютная и домашняя цветовая палитра.
Эта цветовая схема также повышает ценность домашней страницы. Посетители веб-сайта могут узнать тон бренда компании через цвета веб-сайта.
Кроме того, для облегчения навигации на веб-сайте используются темно-серые тексты и значки.
Используемые цвета: Narvik (#EAE7DD), коричневый Sorrell (#99775C)
Заключение
Цветовые схемы сайта имеют важное значение в дизайне сайта. Правильные цветовые сочетания делают ваш сайт эстетически привлекательным и предлагают другие преимущества.
В этой статье мы обсудили, почему выбор правильных цветов жизненно важен для вашего веб-сайта. Мы также предоставили 30 цветовых схем веб-сайта для вашего вдохновения.
Помните, что ваш веб-сайт также должен работать хорошо, чтобы обеспечить наилучшее взаимодействие с пользователем. Используйте надежный хостинг, чтобы ваш сайт всегда был быстрым и доступным.
Узнайте больше о дизайне веб-сайтов
10 Лучший дизайн веб-сайта для вдохновения
Лучшие практики веб-дизайна для привлечения большего числа посетителей веб-сайта
Как сделать веб-сайт удобным для мобильных устройств
Тестирование удобства использования веб-сайта
Часто задаваемые вопросы о цветовых схемах веб-сайта
В этом разделе приведены ответы на распространенные вопросы о цветовых схемах веб-сайтов. Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Сколько цветовых схем должно быть на веб-сайте?
В идеале веб-сайт должен иметь только одну цветовую схему, включающую до четырех цветов. Использование слишком большого количества цветов может сделать ваш сайт сложным.
Мы рекомендуем использовать три цвета, чтобы соблюсти правило дизайна 60-30-10. Используйте 60 % основного цвета, 30 % второстепенного цвета и 10 % акцентного цвета, чтобы ваш веб-сайт выглядел сбалансированным.
Как найти точные цветовые схемы на веб-сайте?
Чтобы извлечь цвет из снимка экрана, используйте Dopley. Этот веб-сайт предоставляет подробную информацию о цвете, включая его значение, комбинации и различные оттенки. Чтобы извлечь цвет с помощью URL-адреса веб-сайта, используйте Alwane.io. Однако, в отличие от предыдущего сайта, этот веб-инструмент предоставляет меньше информации о цвете.
Арис — страстный ИТ-специалист и энтузиаст WordPress.
